画像 切り替え 位置 ラベル ラジオボタン ラジオ ボタン デザイン テーブル html radiobutton label section508 チェックボックスとそのラベルを一貫してクロスブラウザに揃える方法 使用する背景画像です。 このサンプルはマウスオーバーした時にopacity05でロールオーバーさせています。 画像を透過させることによって下に指定してある背景画像が表示されて画像が変化しているように見えます。 なのでロールオーバーで見える画像クリックで切替 クリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。 img1

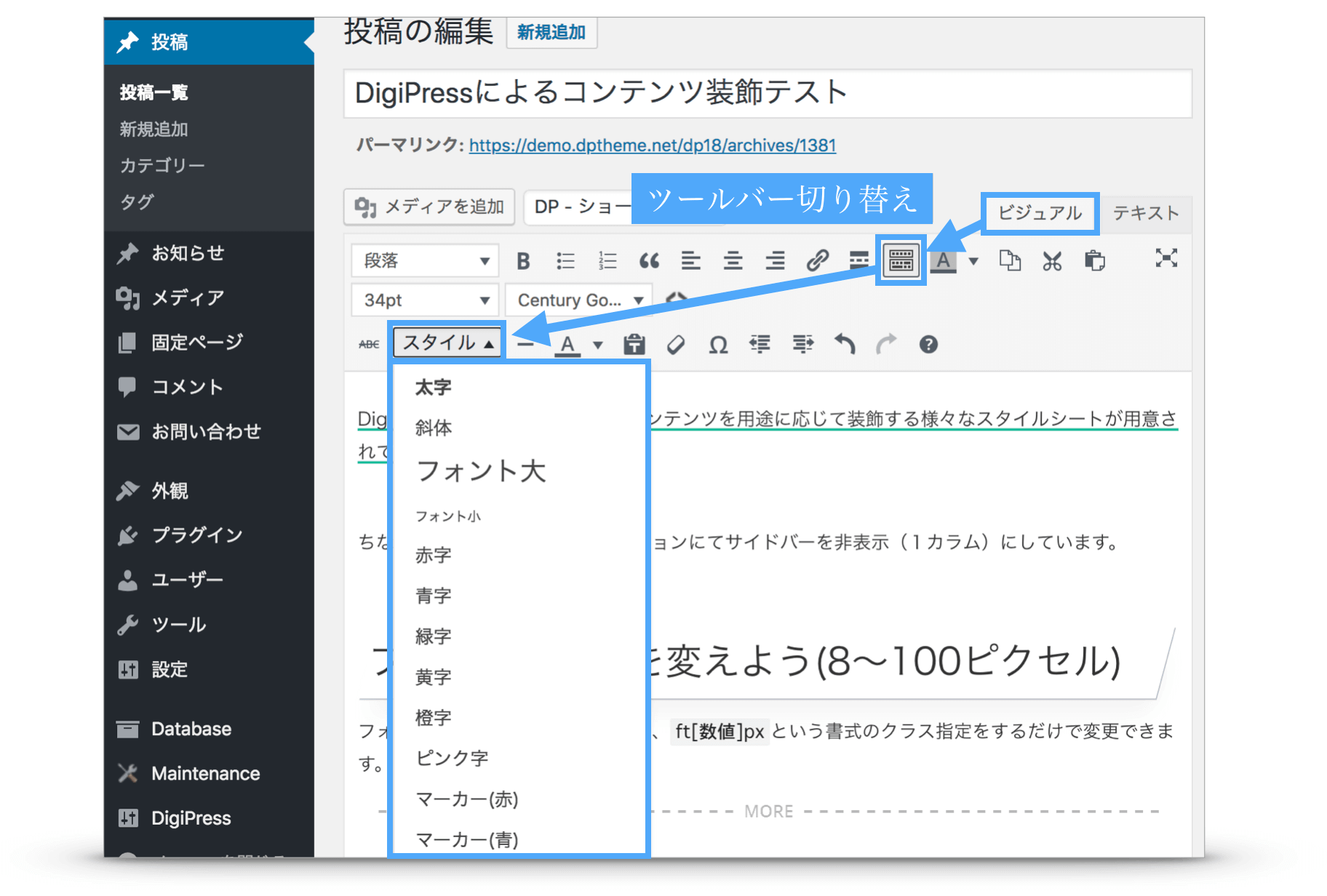
プリセット Css 装飾リファレンス Wordpress テーマ Digipress