画像 切り替え 位置 ラベル ラジオボタン ラジオ ボタン デザイン テーブル html radiobutton label section508 チェックボックスとそのラベルを一貫してクロスブラウザに揃える方法 使用する背景画像です。 このサンプルはマウスオーバーした時にopacity05でロールオーバーさせています。 画像を透過させることによって下に指定してある背景画像が表示されて画像が変化しているように見えます。 なのでロールオーバーで見える画像クリックで切替 クリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。 img1

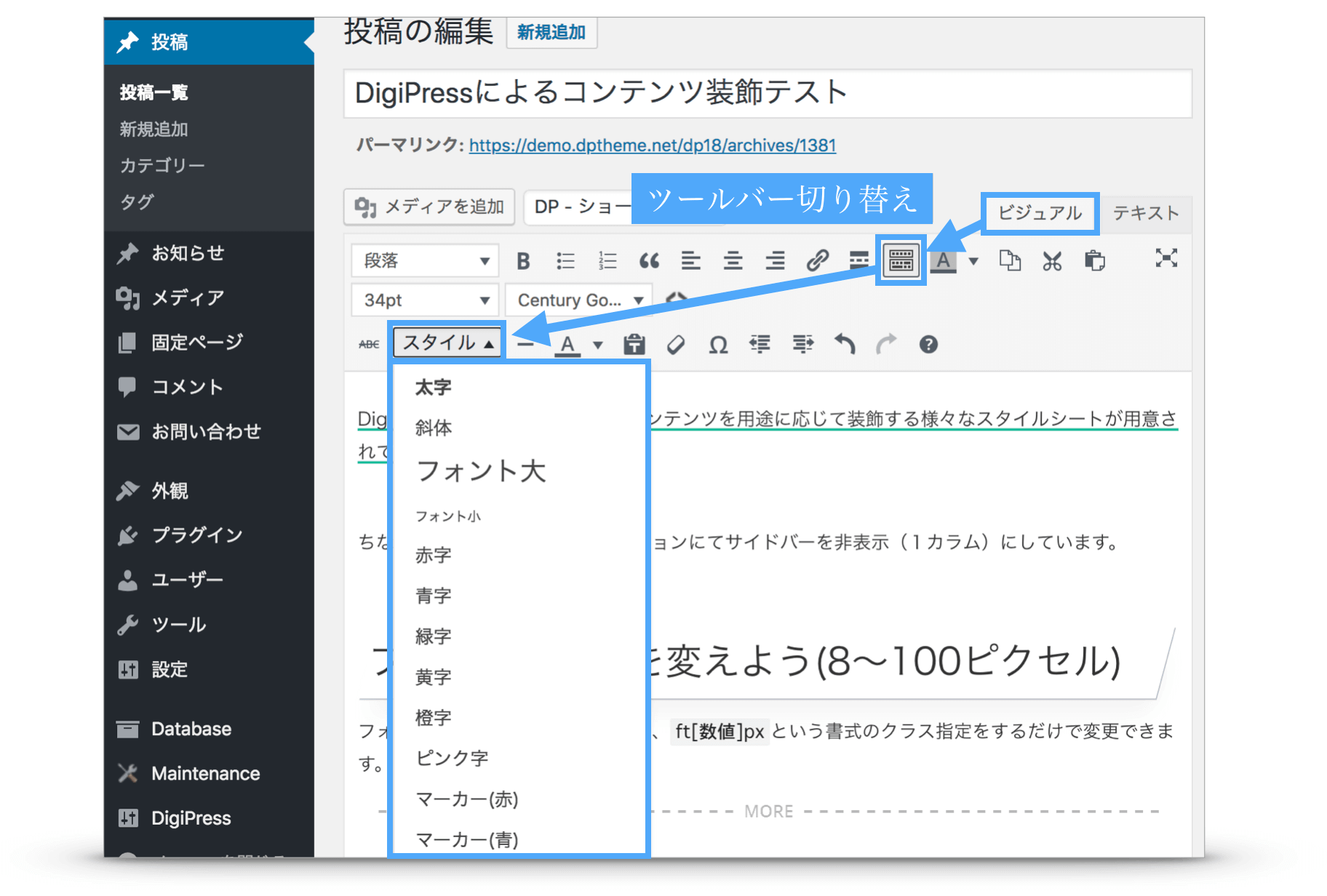
プリセット Css 装飾リファレンス Wordpress テーマ Digipress
Html ボタン 画像切り替え
Html ボタン 画像切り替え- 押したくなるボタンデザイン100(Web用) CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません JavaScriptでボタンをクリックした時に、画像を変更するなどの処理をさせるためには、下記のように書きます。 Default html <button type="button" onclick="画像を変更するなどの処理">グー</button>




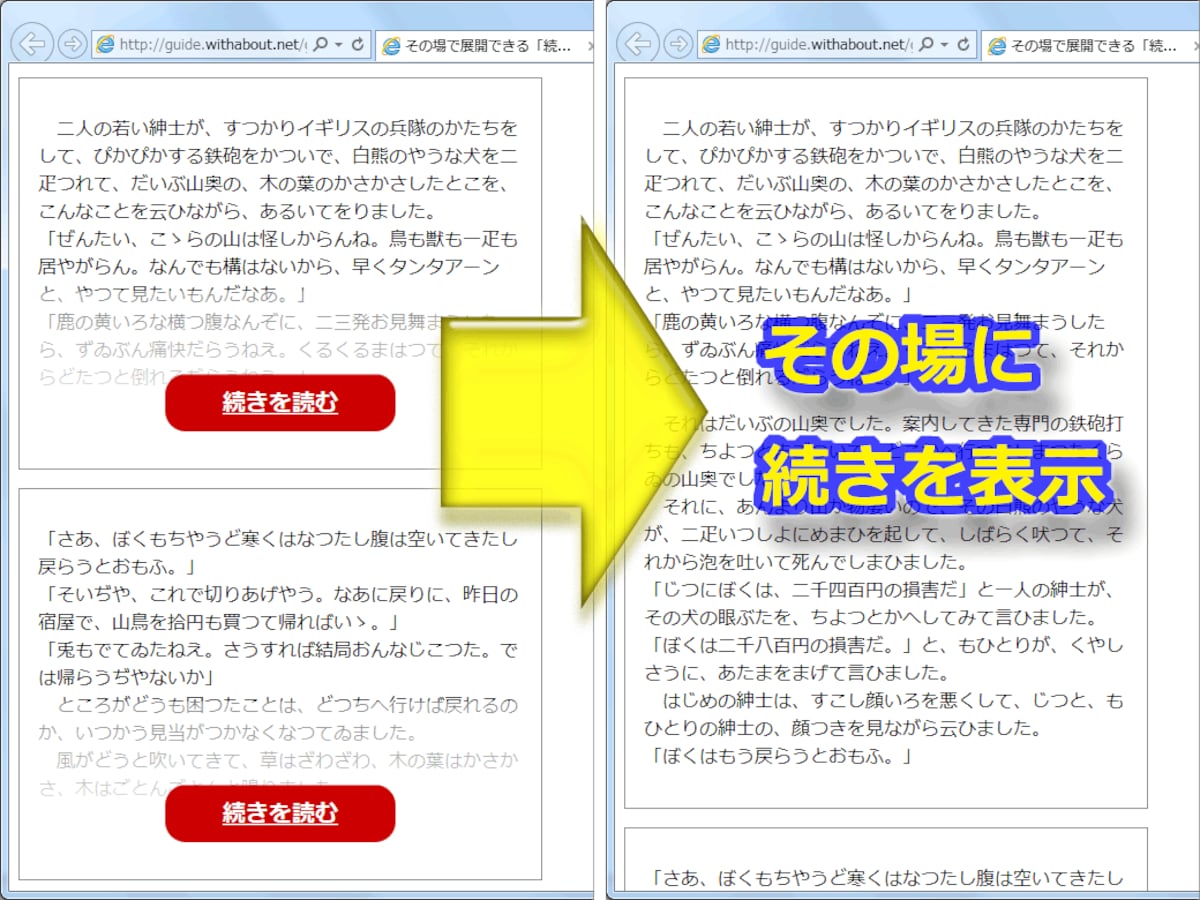
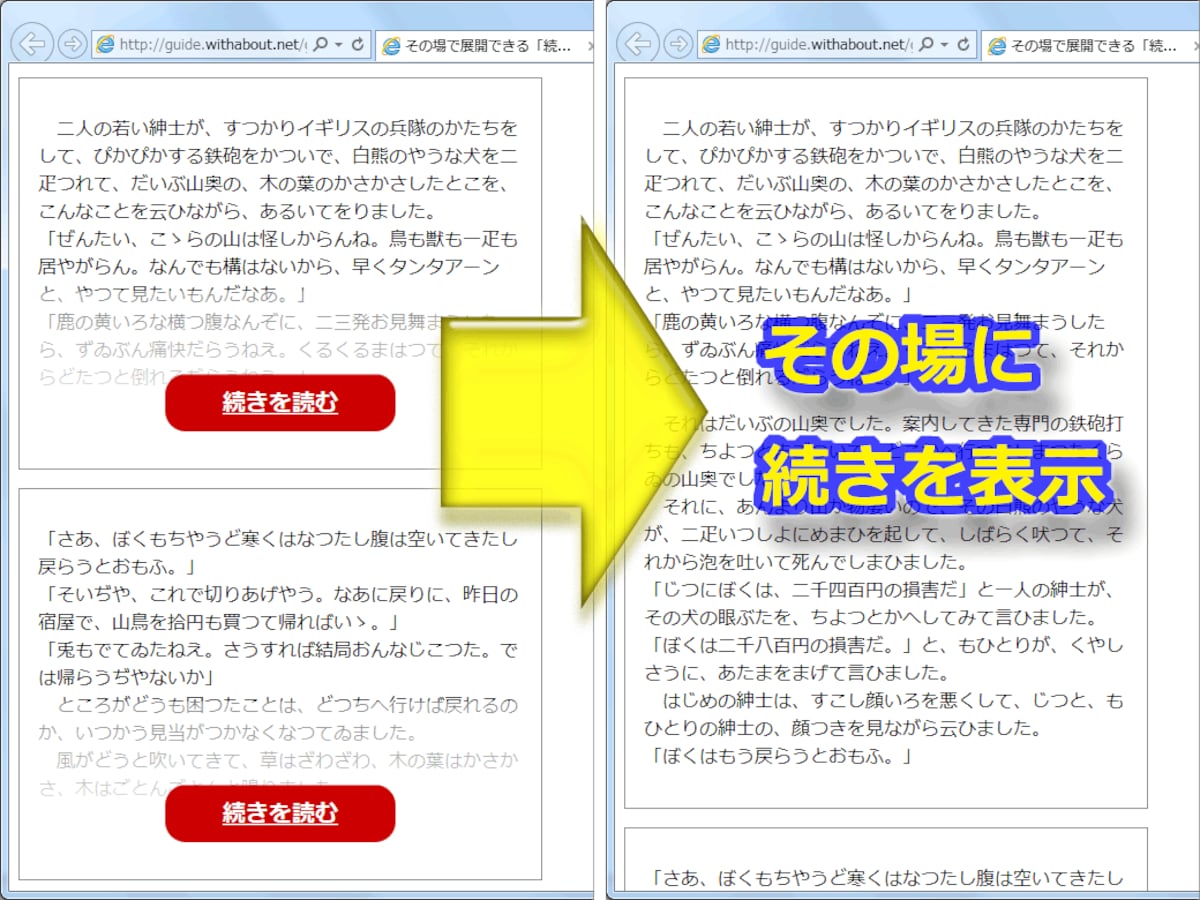
その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About
画像切り替えスクリプト 画像を切り替えるには、まず画像を配列に格納します。 そして、何らかのイベントでそれらを切り替えていきます。 ここでは、画像をクリックすると次の画像が表示されるようにしてみたいと思います。 では、同じサイズの画像 現在のステータスを見ながら、ボタンが押せる状態の時はコンテンツを非表示に、ボタンを押したあとはコンテンツを表示します。 CSS CSS #switch { display block;ボタンをクリックした時に画像を変更しよう JavaScriptでボタンをクリックした時に、画像を変更するなどの処理をさせるためには、下記のように書きます。 Default html グー /html 1 2 3 html <button type='button' onclick='画像を変更するなどの処理'>
送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素のtype属性の値にimageを指定すると、画像ボタンを作成することができます。 クリック時に3つの画像それぞれ違う画像に変えたいです。 やってみたこと inputのラジオボタンにjavasriptのonclickイベントを作って 以下のようにjavascriptを作成しましたが これだと1行のなかのボタン3つともクリックしたときに、すべて変更されてしまいまし下図はスピンボタンを使って画像を切り換えたようすです。 スポンサードリンク よねさんのExcelとWordの使い方 | エクセル10基本講座:目次 | グラフの使い方 | 図(写真や画像)や図形の操作 |グラフを利用して画像を切り替える
また、input要素による画像ボタンは HTML (RFC1866) で既に定義されていたのに対し、button要素は HTML 40 で登場したこともあり、古いブラウザ(IE6, 7)での対応状況が芳しくないので解決法を探ってみました。//例えばimage0が追加になると、配列の連番がすべてずれてしまうので、拡張性がない let imgList = {image1"image1png", image2"image2png", image3"image3png", image0"image0jpg"}; 目次 様々な画像切り替え方法(差し替え/オンオフなど) cssスプライト クリック動作で画像を切り替えてみよう 様々な画像切り替え方法(差し替え/オンオフなど) 二枚組みの画像のどちらか一方に転換することにて、画像の差し替えや切り替えを実現できます。




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




Html もっと見る ボタンで要素を表示したとき 画面が もっと見る ボタンに追従してしまう Teratail
ラジオボタンで画像の切り替え ラジオボタンで画像の切り替え (cookie) 1枚目 2枚目 3枚目 ラジオボタンを増やすときは赤色の部分を変更してください。ロールオーバーで画像を変えたい。 質問内容 グローバルナビゲーションなどをマウスオーバーした時に画像を切り替える方法を教えてください。 回答 CSSでの切り替え(CSSスプライト等)、JavaScriptでの設定のいずれも可能です。 2ボタンの表示 ( html ) 背景画像を変えてみよう




フォームの遷移先を ボタンごとに変更する Formaction属性を利用 Yoheim Net




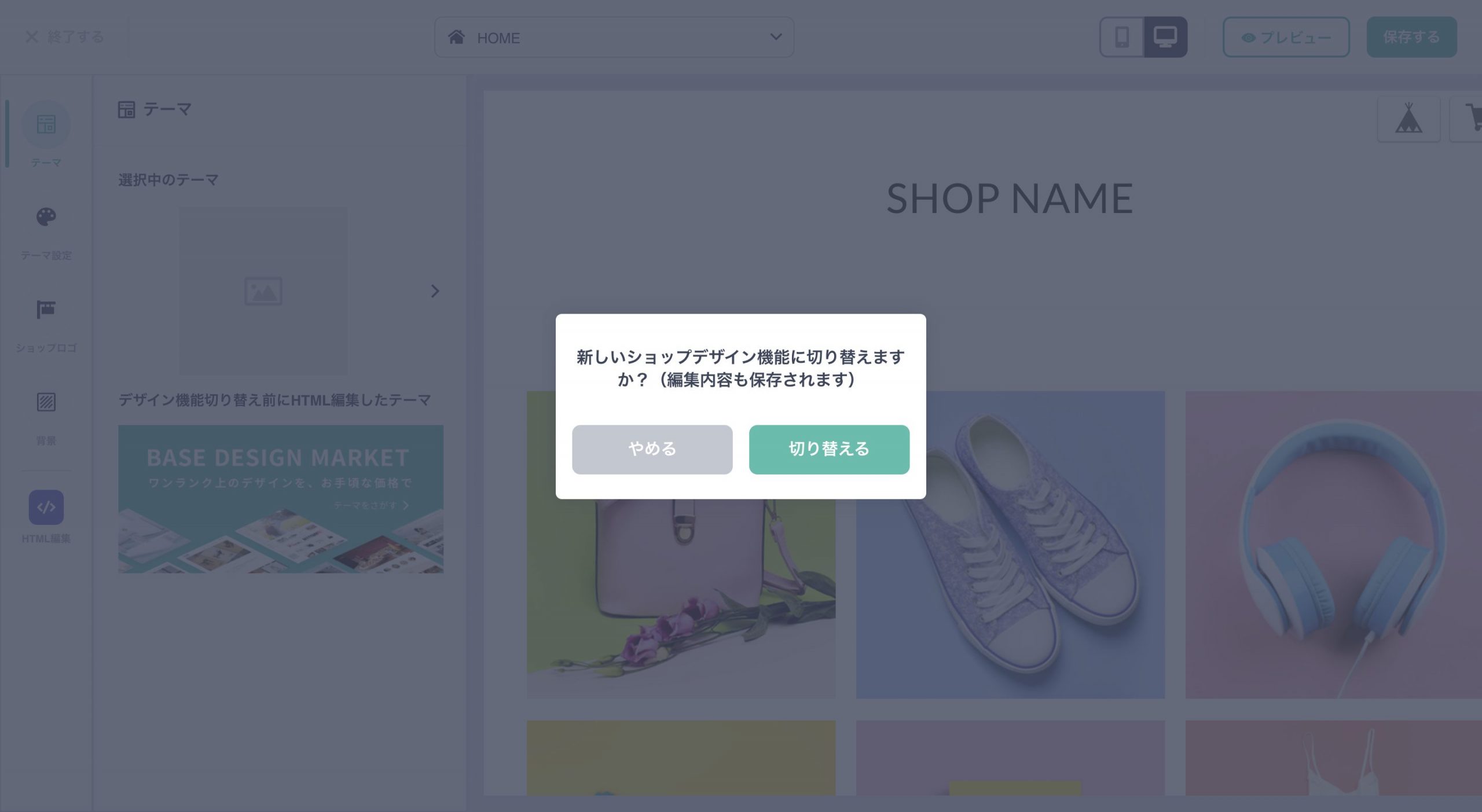
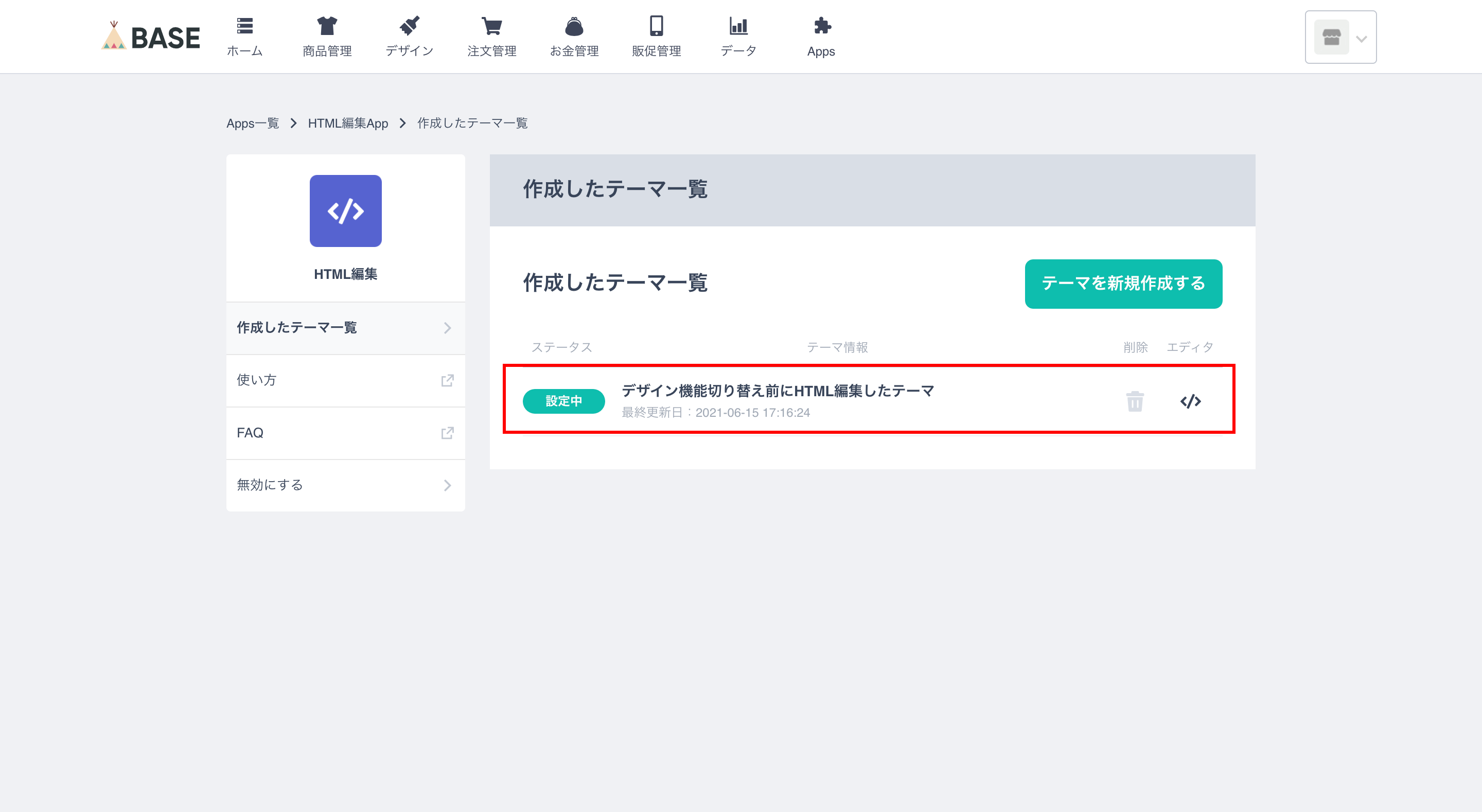
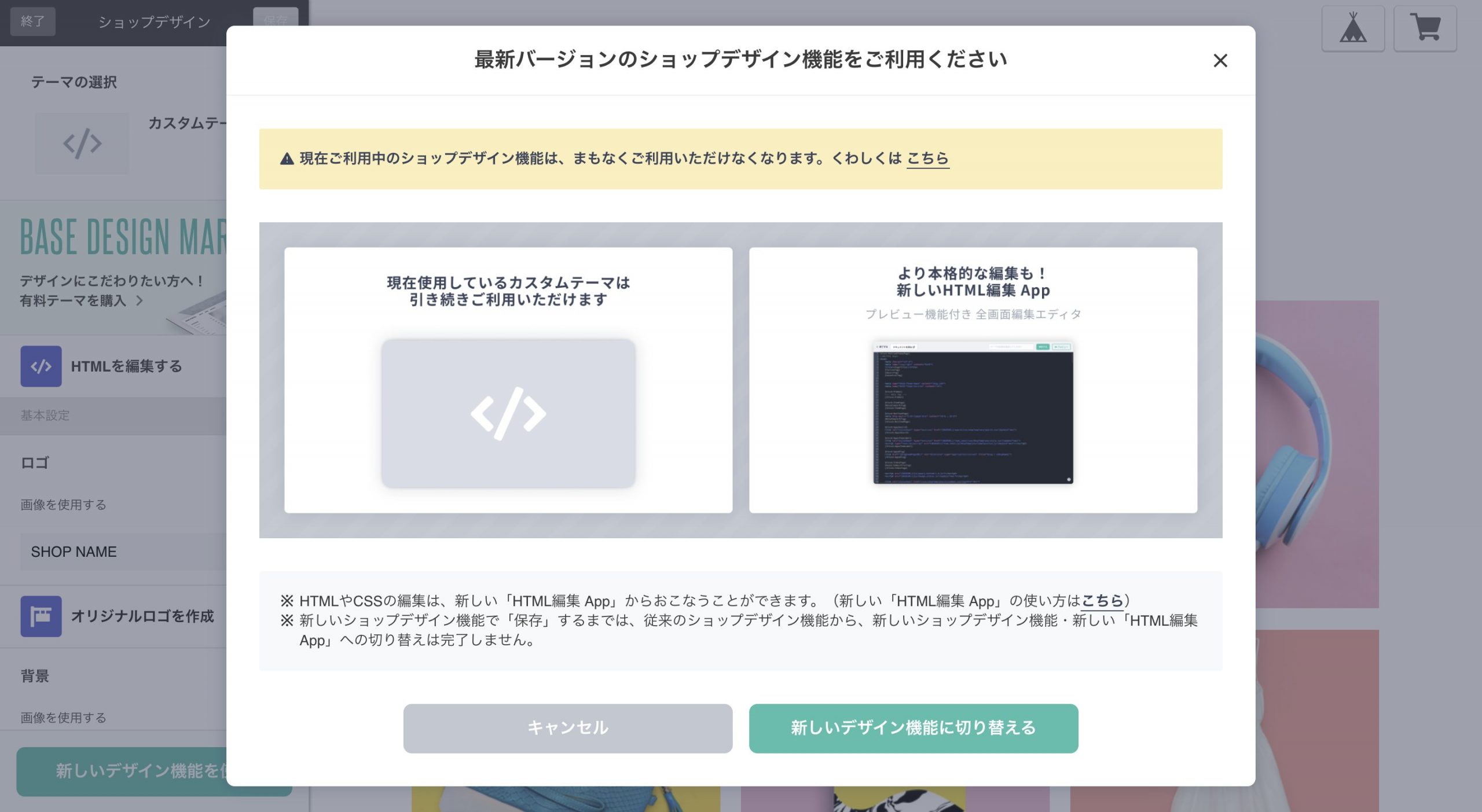
解説 テーマ別 ショップデザイン切り替えガイド Base U ネットショップの開設 運営 集客のノウハウを学ぼう
ログイン/ログアウト時の表示を切り替えて設定したい ヘッダー ベーシックモード 左メニュー 公開日: こんにちは、MakeShopのあらいです。 いつもMakeShopをご利用いただきありがとうございます。 今回はPCの会員ログイン/ログアウト時の表示を まず、今回の全体のHTMLはこのようになっています。 パーツごとに区切ってご紹介します。 タブ1つのコードはこちらです。 (ラジオボタン)と タグがセットで1つのタブができあがります。 (ラジオボタン)に、タブの「オン/オフHtml 切り替え ラジオボタン 画像をクリック ラジオボタンにラベルを関連付ける方法 (3)




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




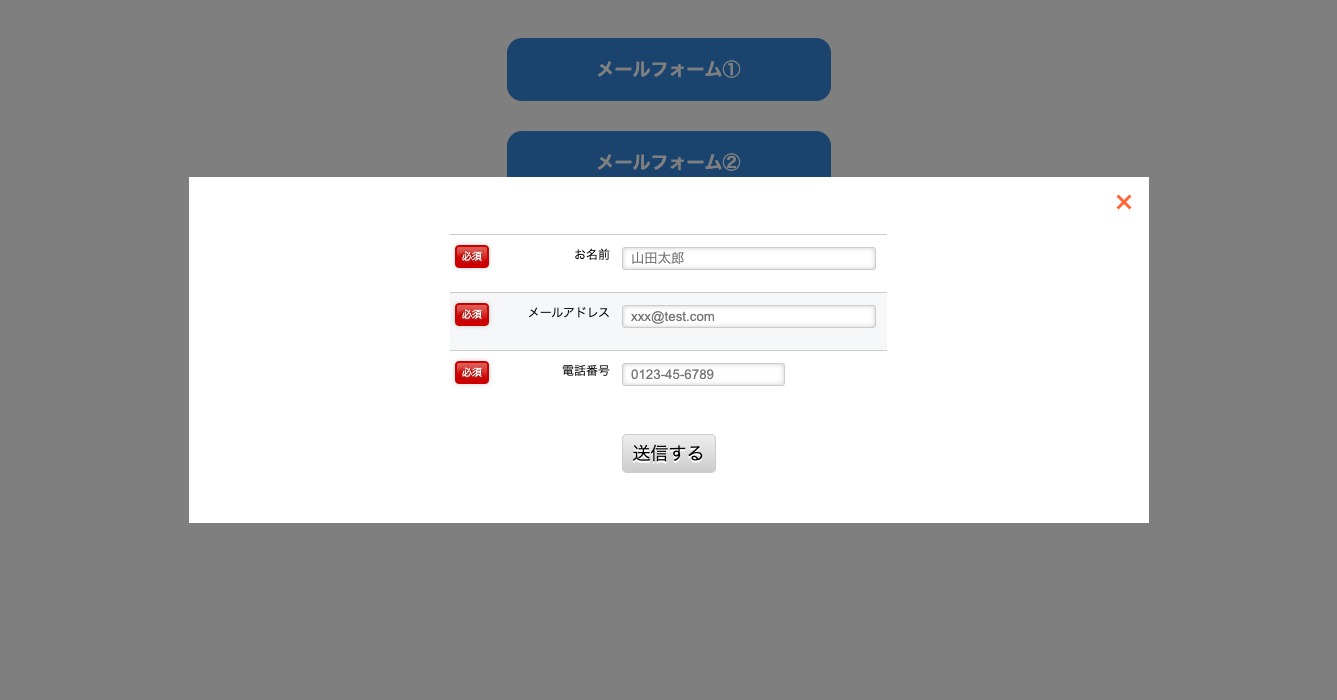
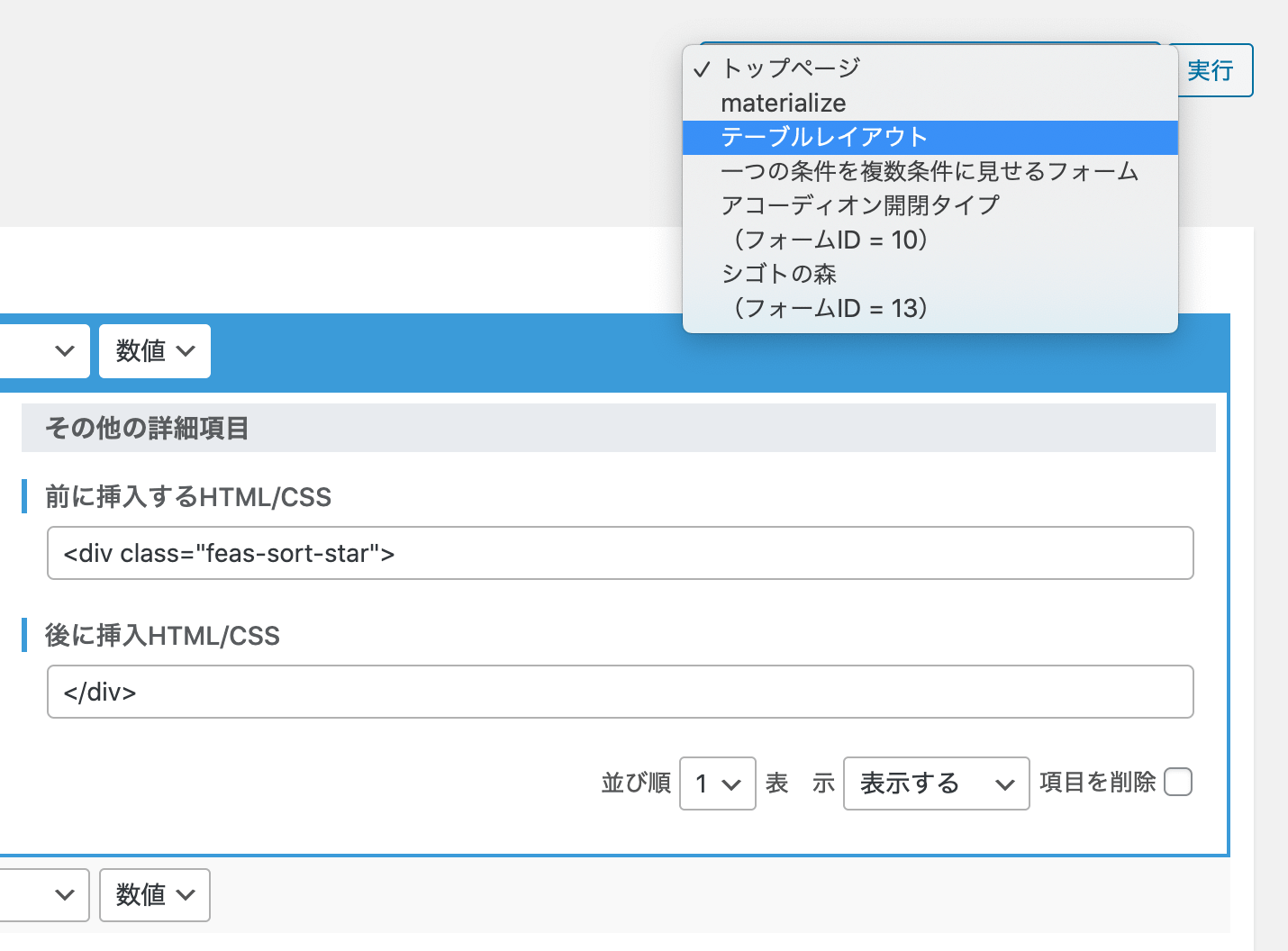
メールフォームプロを一つのページに複数設置したい ミギムキ
HTMLでラジオボタンを作る 画像をクリックして切り替え表示する画像ギャラリーをまとめるためのdiv要素を作成します。 そしてdiv要素の中にinput type="radio"でラジオボタンを作成します。 このときにHTMLで記述して表示されたラジオボタンは最終的にはCSSで非表示にしないと、画像 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに スライドショー(戻る、進むボタンで画像を切り替える) JavaScript スライドショーの応用続き。 画像の両側に「戻る」「進む」機能をもたせた矢印マークを付けて、クリックしたら画像が切り替わる。 よく見られるアレ。 sample03html sample03




デキるwebデザイナーは使ってる Photoshopのレイヤーカンプで簡単切り替え Webjo Blog




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus
ただし、あとからスライドが追加になった・・・とかなると面倒なので、オブジェクトのほうが便利でしょう。 let imgList = "image0png", "image1png", "image2png", "image3png"; 「ImageButtonの画像切り替えについて」に関する質問と回答の一覧です。(1) InsiderNET - @IT タブの選択状態に合わせて、タブの下にある本体ボックスの表示内容も切り替わります。 タブにマウスポインタを載せると色が変化し、クリックするとタブに対応する本文が切り替わる これらの処理はすべてHTML+CSSで実現しており、JavaScriptは使っていません。 実際にお使いのブラウザで動作を試してみたい場合は、サンプルページ「 HTML+CSSだけで




プリセット Css 装飾リファレンス Wordpress テーマ Digipress




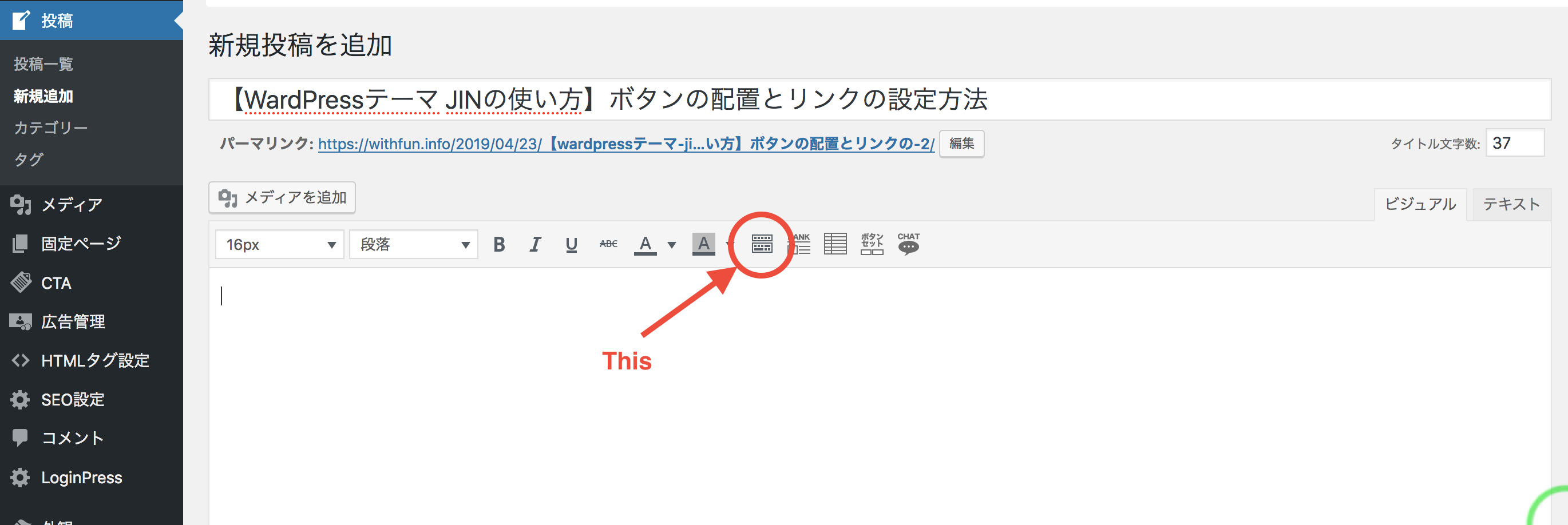
Wordpressテーマ Jinの使い方 ボタンの配置とリンクの設定方法 Withfun
画像を切り替えるJavaScriptを使うことで、例えば小さなサムネール画像をクリックすることで大きい画像を表示するように出来ます。 これの応用でメニューボタンなどのロールオーバー(ボタンを光らせたりする)なども出来るようになります。 (WEB上手の上にあるメニューのような効果) クリックして画像を切り替える}btn { float left; HTMLでのラジオボタン input要素に type="radio" JSでの画像などの表示・非表示の切り替え ・display




解説 テーマ別 ショップデザイン切り替えガイド Base U ネットショップの開設 運営 集客のノウハウを学ぼう




Jquery スクロールの位置により表示 非表示を切り替え トップへ戻るボタンの例
Tips 15:ボタン画像 こうした画像切り替えはソースコード上で行うこともできるが、あらかじめリソースとしてXML HTML 形式で文字画像に並ぶテキストの位置を指定します。また、画像をフロートさせることもできます。 詳しくは、画像に並ぶテキストの位置を指定するをご覧ください。 このalign属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と HTMLのタブ切り替え: CSSを使用して切り替える HTMLのタブ切り替えは、従来であればJavascriptを活用して、タブ選択時のアクションを拾い、切り替えを行うのが一般的でした。 しかし最近では、CSSだけで実現可能なことも増えており、Javascriptを使用するよりも軽量なため、タブ切り替えくらいであればHTMLとCSSだけで実装してしまうことも少なくありません。




Htmlとcssだけで簡単に作る 軽量な開く 閉じる切り替えボタン ただ屋ぁのブログ




タブ切り替え時にslickスライダーが崩れる問題を3行で解決 A In Hello World
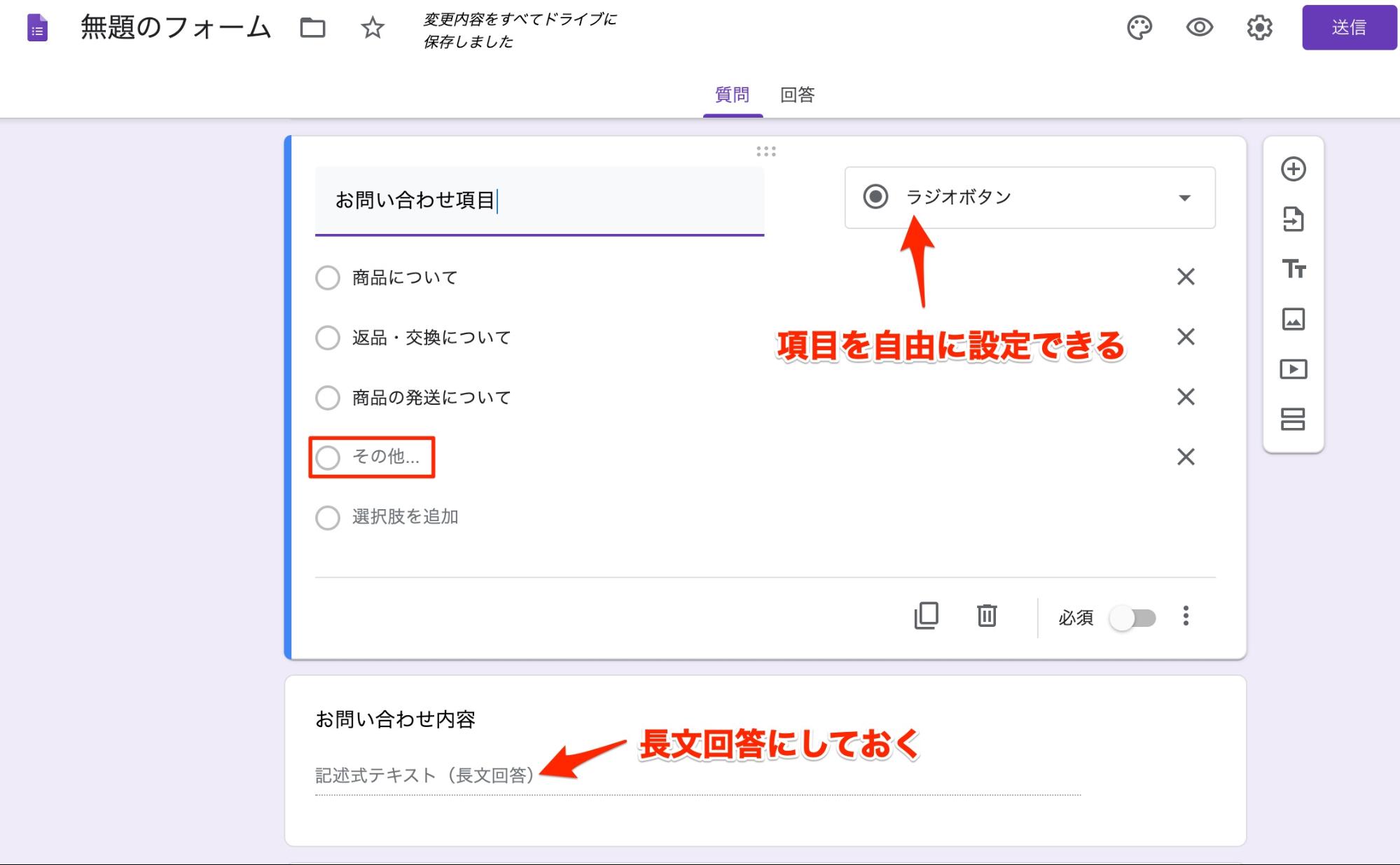
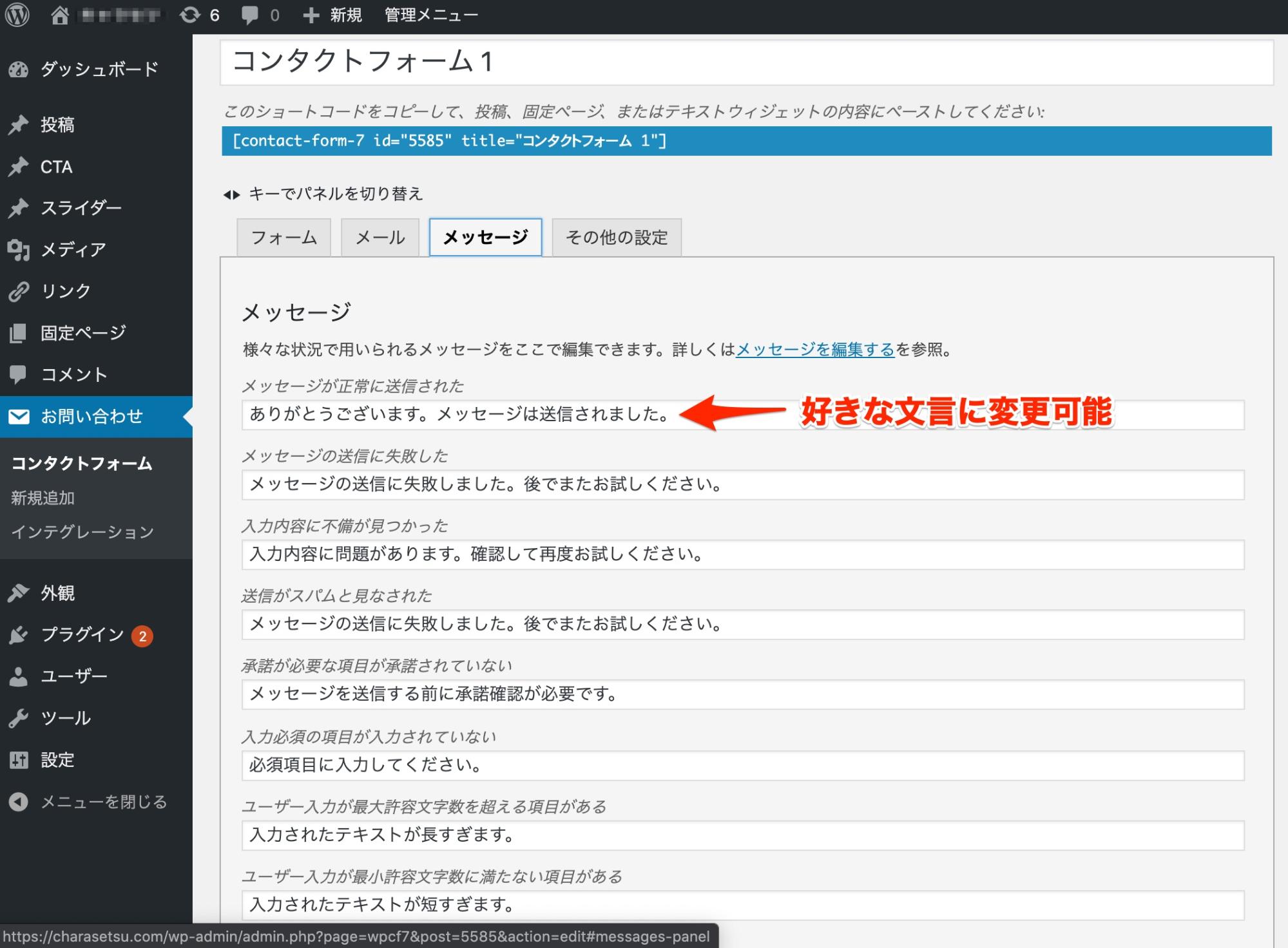
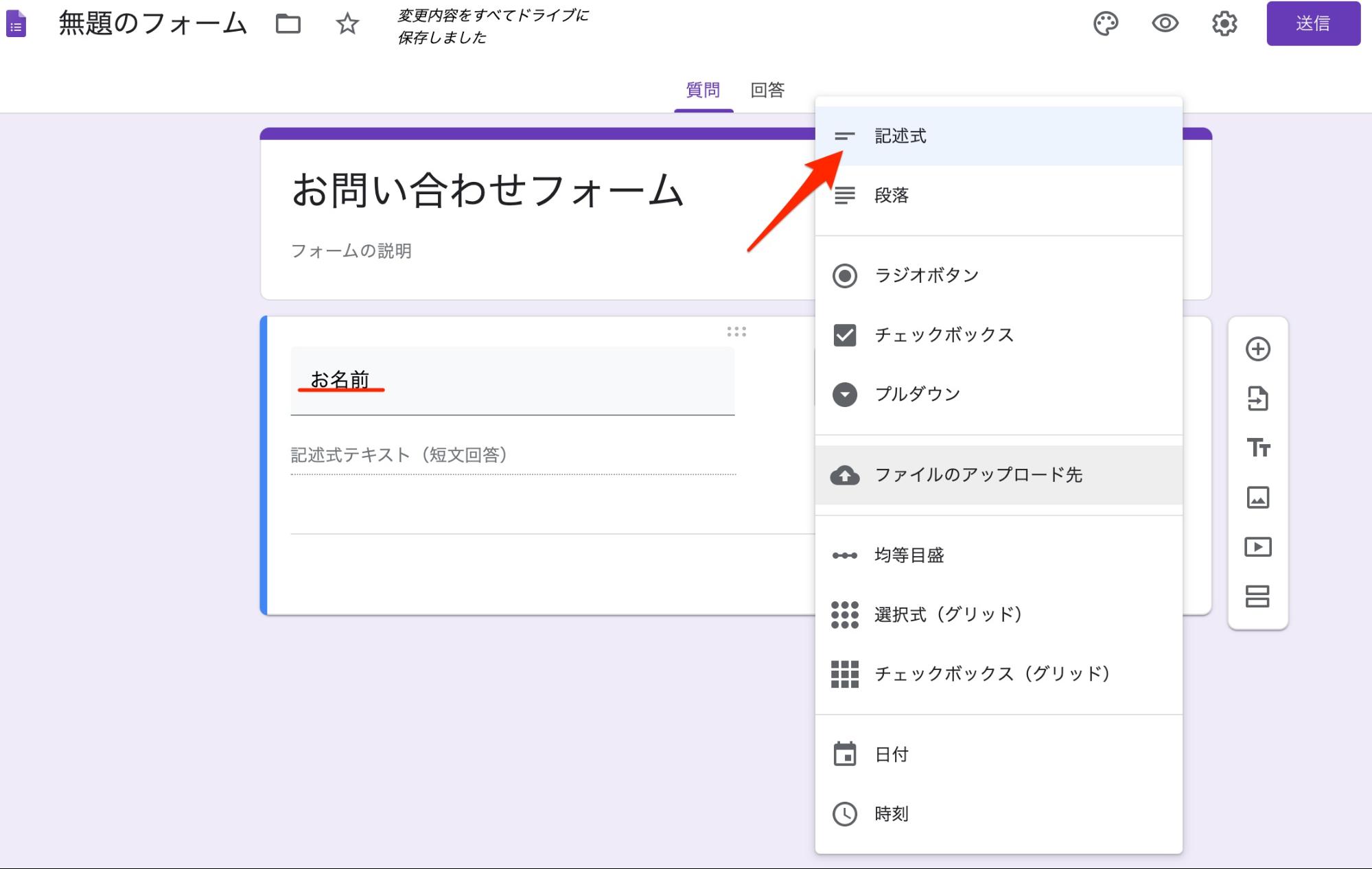
ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。見やすいフォームを作成できれば、問い合わせや成約の増加につながるかもしれませんね。Contact Form 7プラグインで作成した問い合わせフォームとJazzy Formsプラグインで作成した見積もりフォームを例に説
_J/illust/co_osd_home_transition.png)



主なボタン操作と画面切り替え 取扱説明書 Ag Cx350 Panasonic




Javascriptの繰り返しボタン 押した回数を数えて実行結果を元に戻すプログラム




メンテナンスモード切り替え




Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




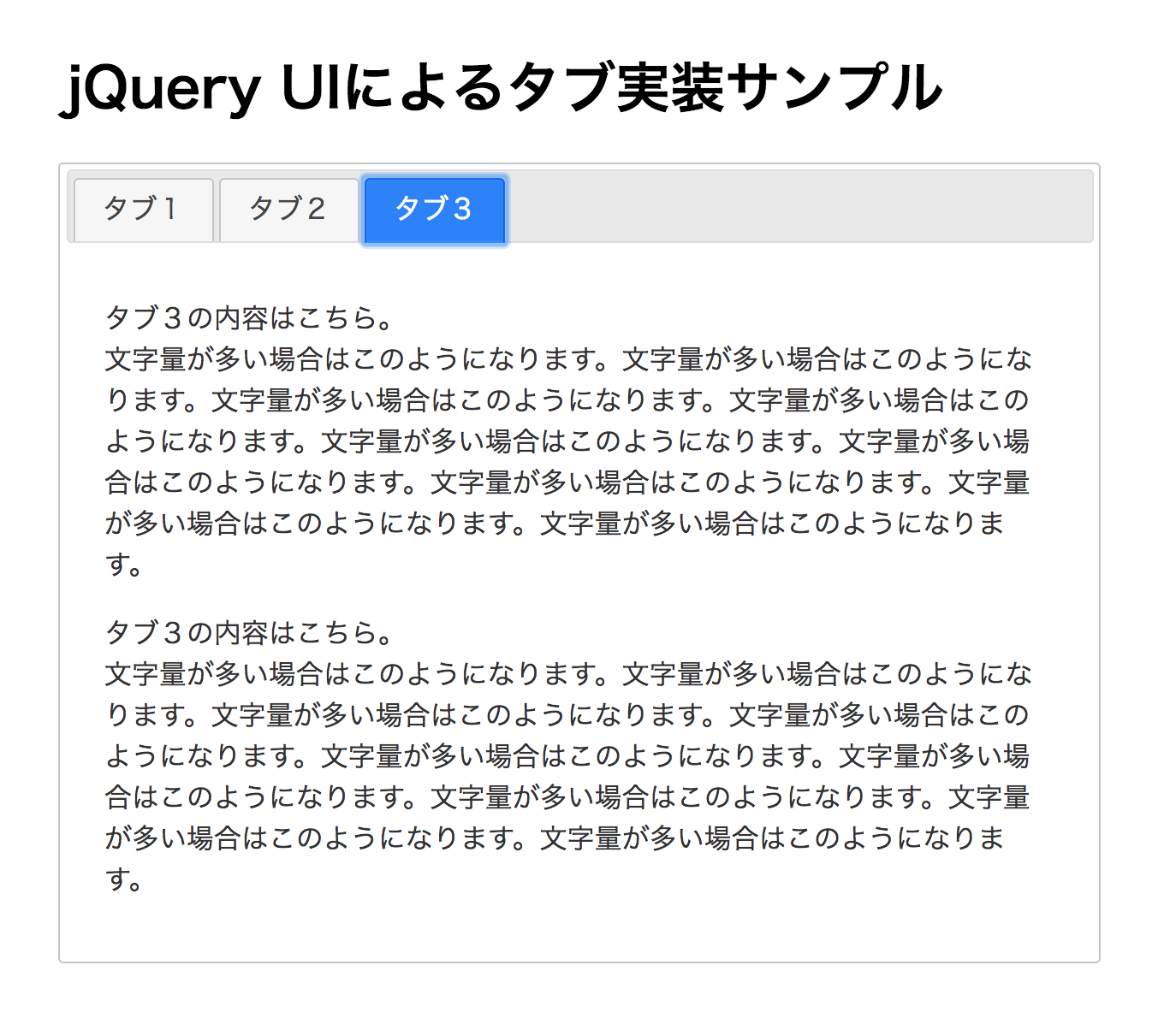
Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です




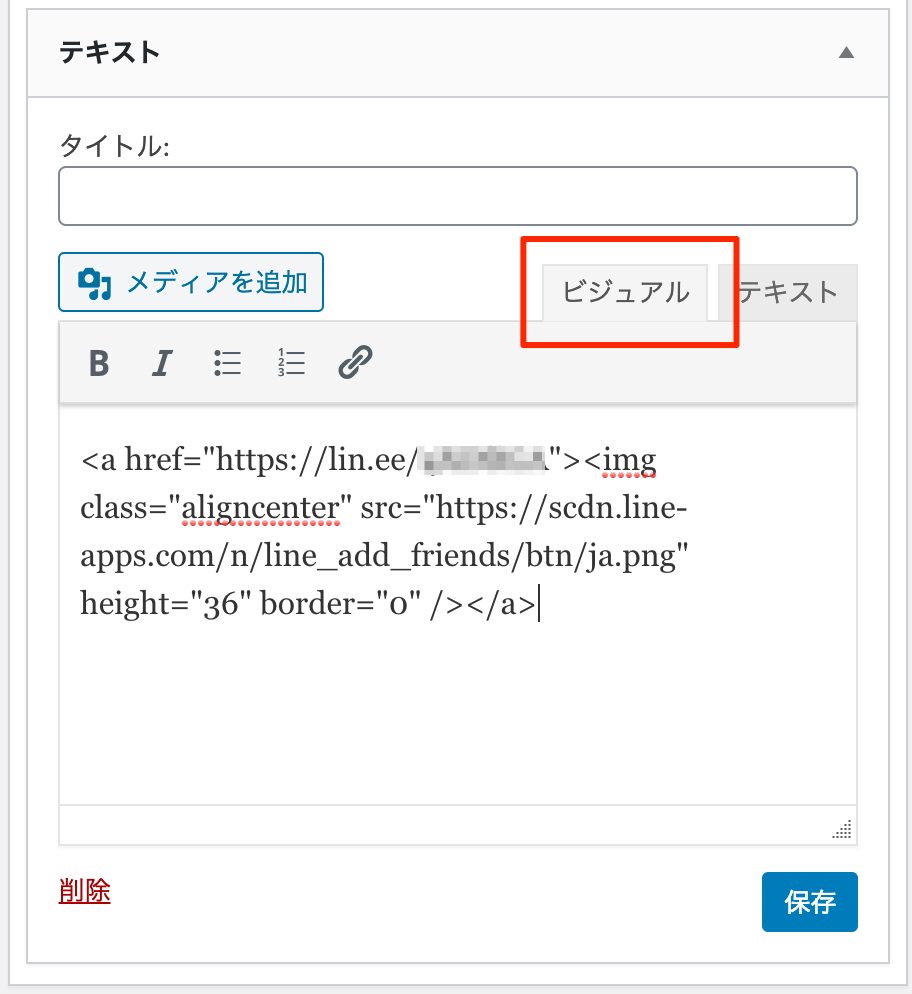
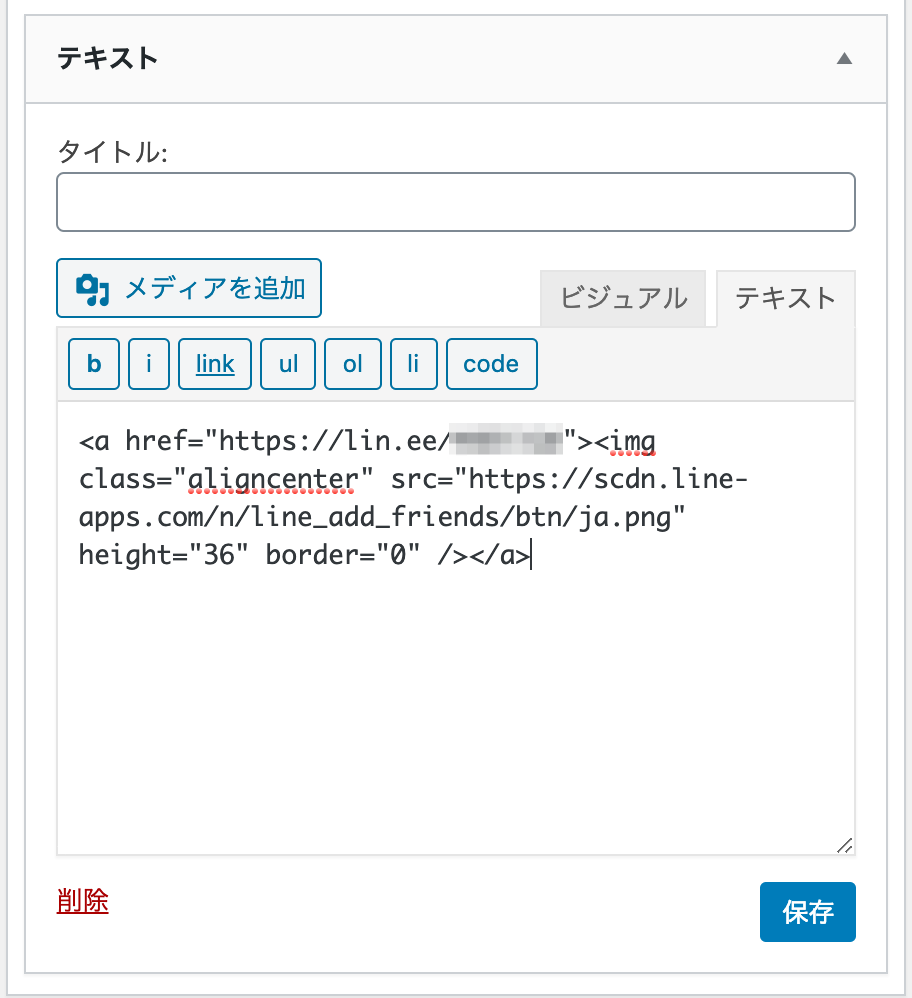
Line公式の友だち追加ボタンをwordpressに設置する方法




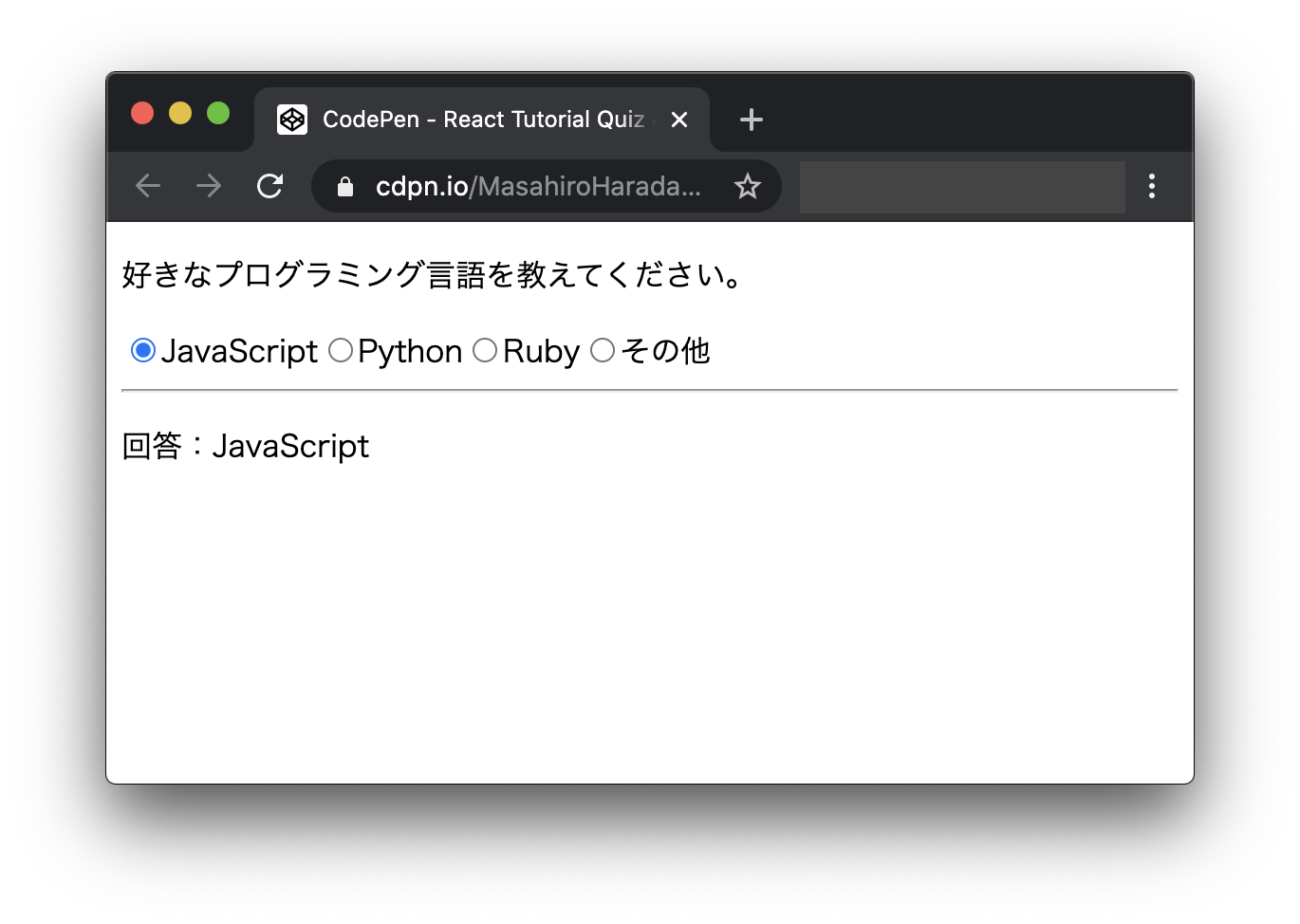
React入門チュートリアル 4 フォームとイベントハンドリング Hypertext Candy




Yyoosskのメモ ニンテンドースイッチ Emunandの有効無効を簡単に切り替えられるemummc Toggler紹介 Atmosphere



Css 動画の再生 一時停止アイコンをcssだけで描きたい ミギムキ




ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog




Jquery タブ切り替えの機能をサクッと実装する方法 コピペで超簡単 Mittaniblog




スマートフォンレイアウト をボタンクリックで Pcレイアウト にチェンジする Template Party




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




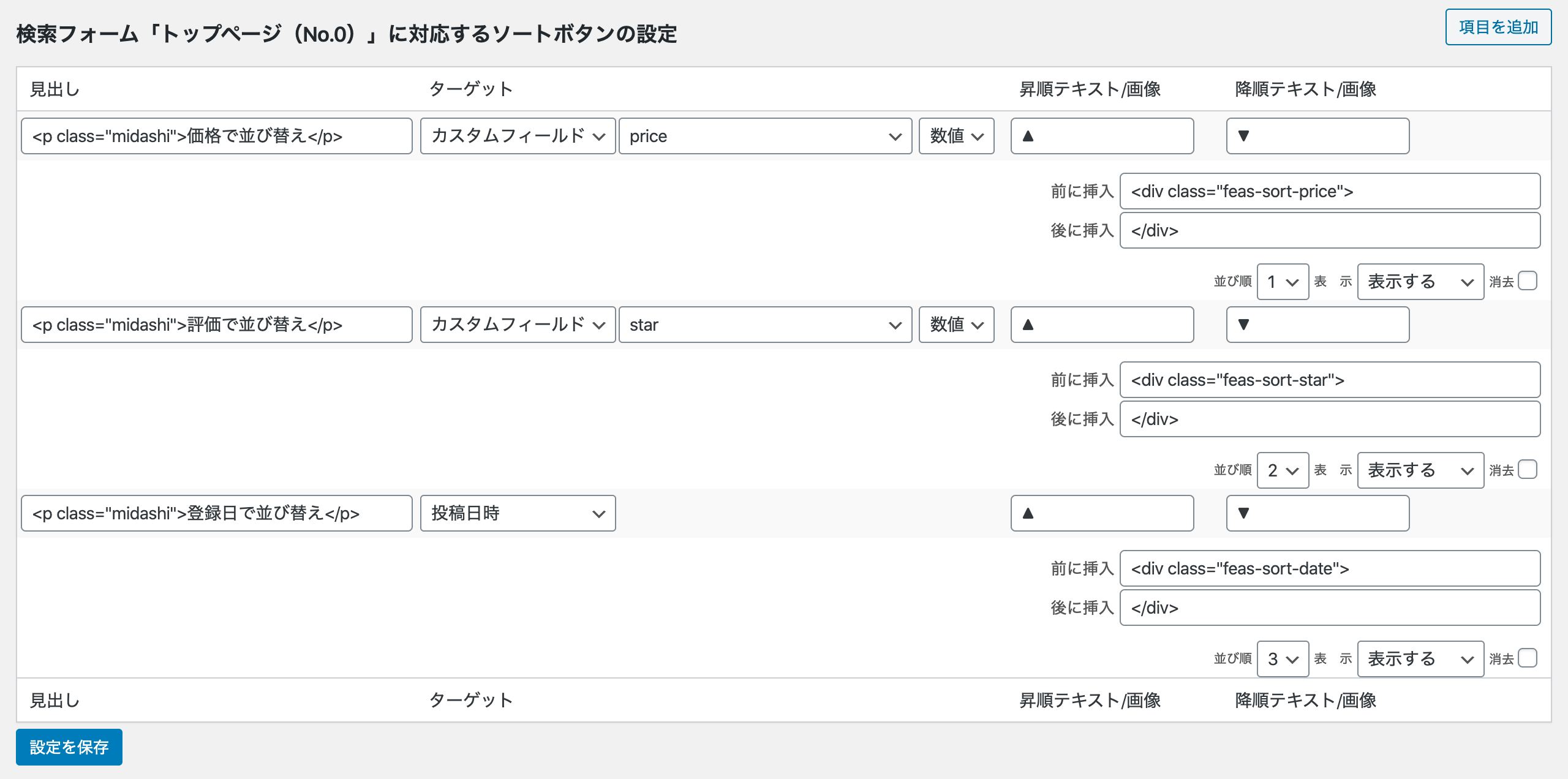
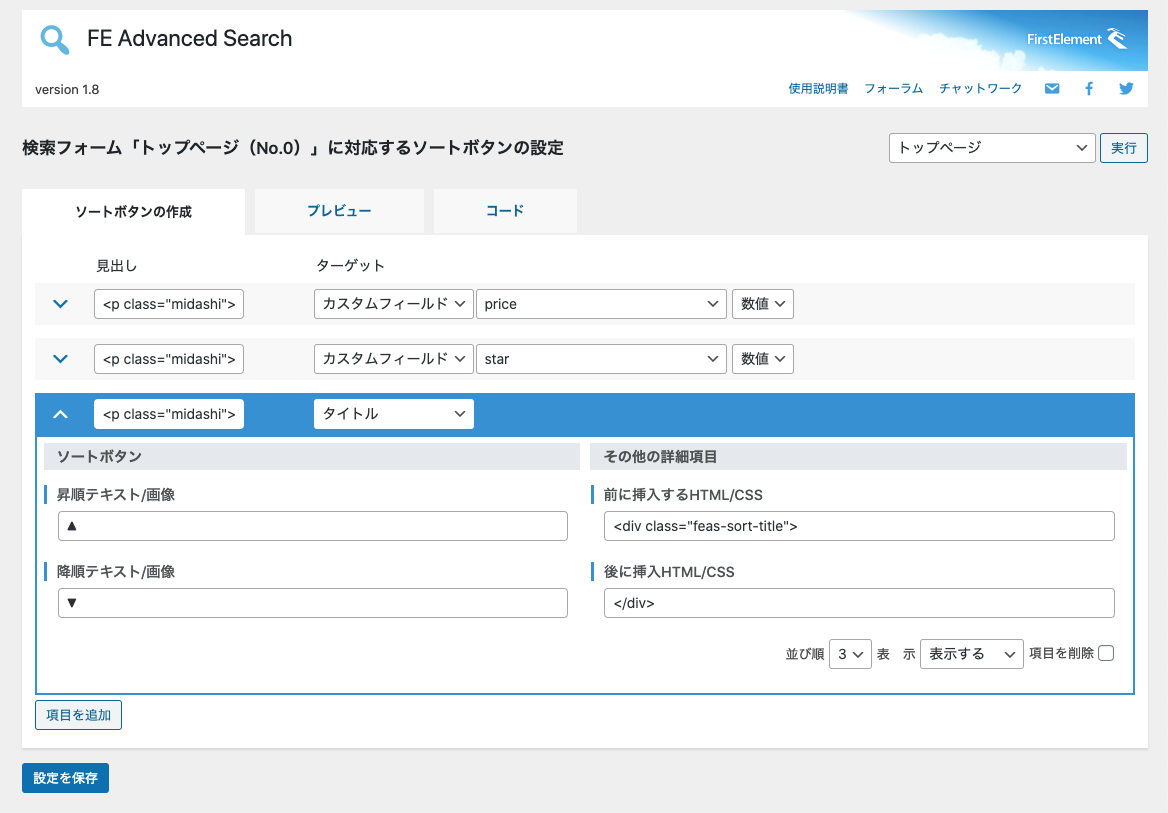
ソートボタンをデザインする Fe Advanced Search




たった一行のコードでwebサイトを瞬時に翻訳対応 多言語化は Wovn Io だけで十分すぎる Ferret




簡単にコードを実装してシェアできる 超便利なjsfiddleの使い方




Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Javascriptを好きになろう Javascriptで横スクロールゲームを作ろう コード付き Codecampus




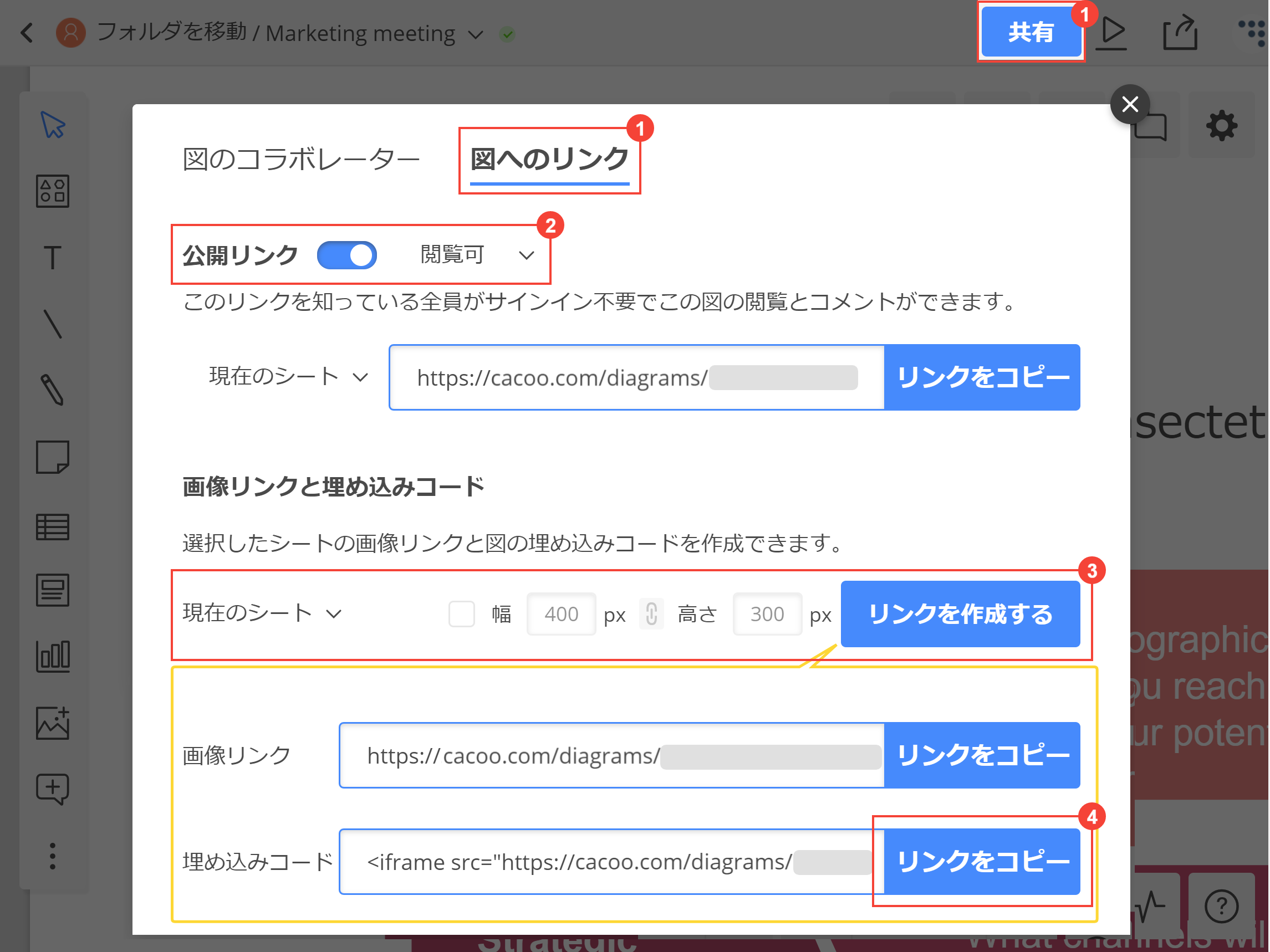
外部ウェブページへの Cacoo の図の埋め込み Cacoo サポート




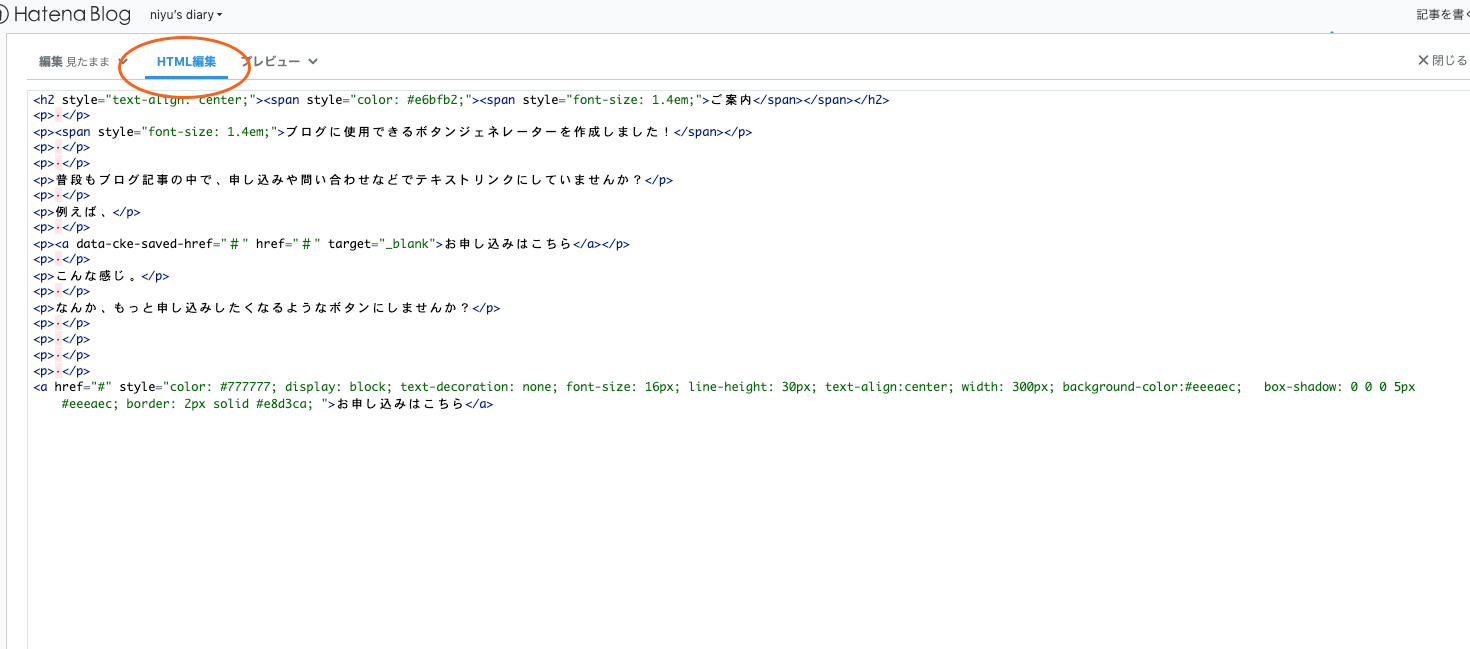
ボタンジェネレーター 使い方 Niyu Blog




機能改善 画面を 購入 出品モード で切り替え 必要な機能に1クリックでアクセス できるようになりました ニュース ココナラ




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




検索テーブルに チェックボックス 又はラジオボタン での検索ブロックを追加する方法 高機能版 不動産cms




パスワードの表示 ボタンをカスタマイズする Microsoft Edge Development Microsoft Docs




解説 テーマ別 ショップデザイン切り替えガイド Base U ネットショップの開設 運営 集客のノウハウを学ぼう




最新版 Jinのボタンでアフィリエイトリンクを作る手順と違反についてaspに聞いてみた




レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




ゾンビリカ 贄の町 いろむすび 公式hpにて 登場人物 の 清澄日天の立絵差分 を更新しました 服装差分や年代の違う立絵が複数御座いますので 是非お楽しみ下さい 衣装変更 のボタン で差分の切り替えが出来ます 贄の町 いろむすび 公式



Q Tbn And9gctf0bzozetij3q90vqxntuuehp2izeat7zivb4 Ebg6bg5wba X Usqp Cau




Javascriptを使って入力フォームの表示 非表示を切り替えてみよう 転職 複業 Net




タブ型 Ui について考える Accessible Usable




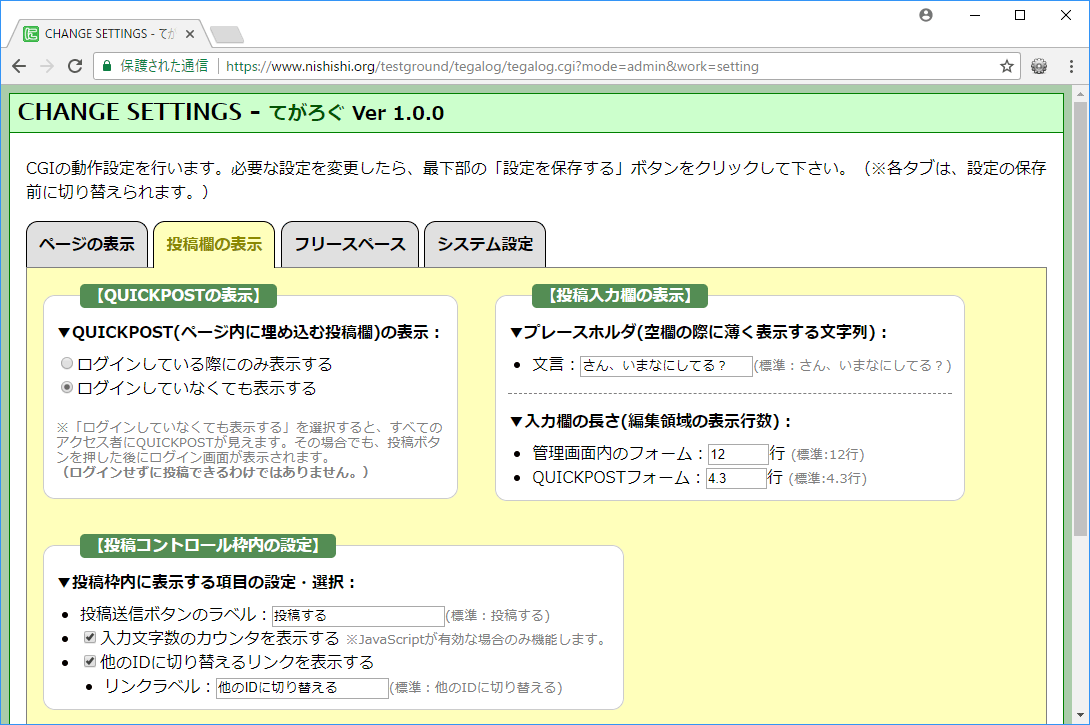
てがろぐ 使い方 設定方法 にししふぁくとりー




スマートフォンレイアウト をボタンクリックで Pcレイアウト にチェンジする Template Party




Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ




Htmlとcssだけで簡単に作る 軽量なon Off スイッチ ただ屋ぁのブログ



1




Css ボタン押下で入力欄を表示する検索フォーム ミギムキ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog




ショップデザインの表現の幅が拡がる Html編集 Base U ネットショップの開設 運営 集客のノウハウを学ぼう




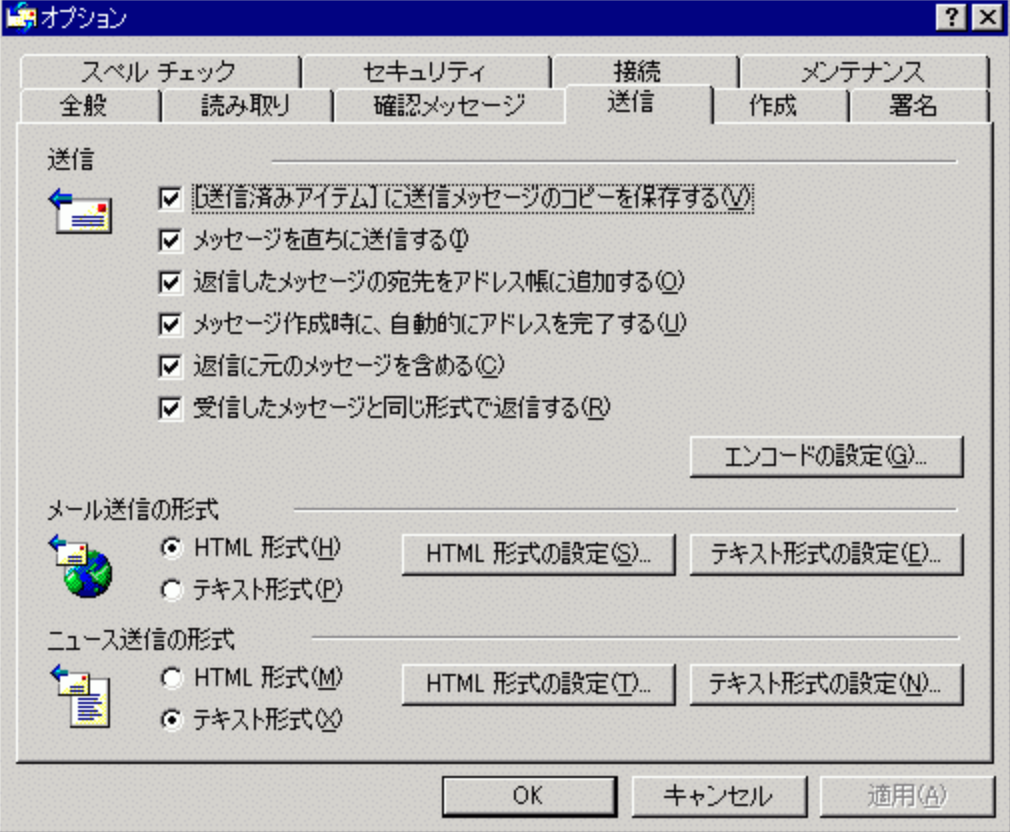
リッチテキストって何 3分で分かるhtml形式とテキスト形式とは メルラボ




ハンバーガーボタン実装で学ぶjsの基礎 Boel Inc ブランディング デザインファーム




Rails6 Boolean型のtrueとfalseの切り替えボタンを作成する方法




多言語サイトの作り方とグローバルseoの要点10 Wordpress




Javascriptで項目の表示非表示を切り替え かつ表示する場合は入力必須にする スパイラル ディベロッパーズサイト パイプドビッツ




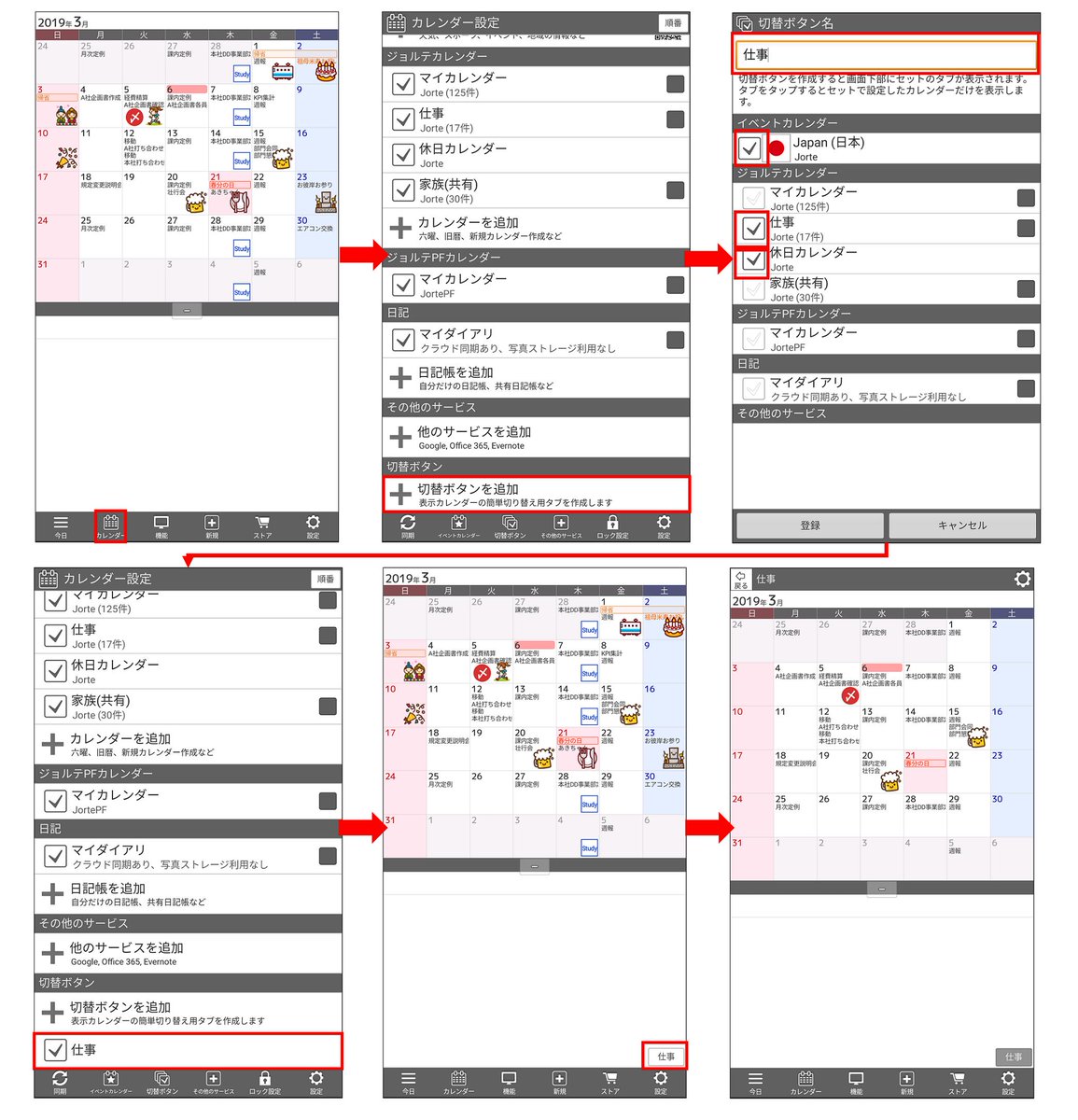
ジョルテ 機能紹介 いくつもあるカレンダーの表示を切り替えたいときや カレンダーと日記で表示を切り替えたいときは 切替 ボタンを使ってみてくださいね 手順詳細は ここ T Co Xdtaouf1xm をご参照ください




その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




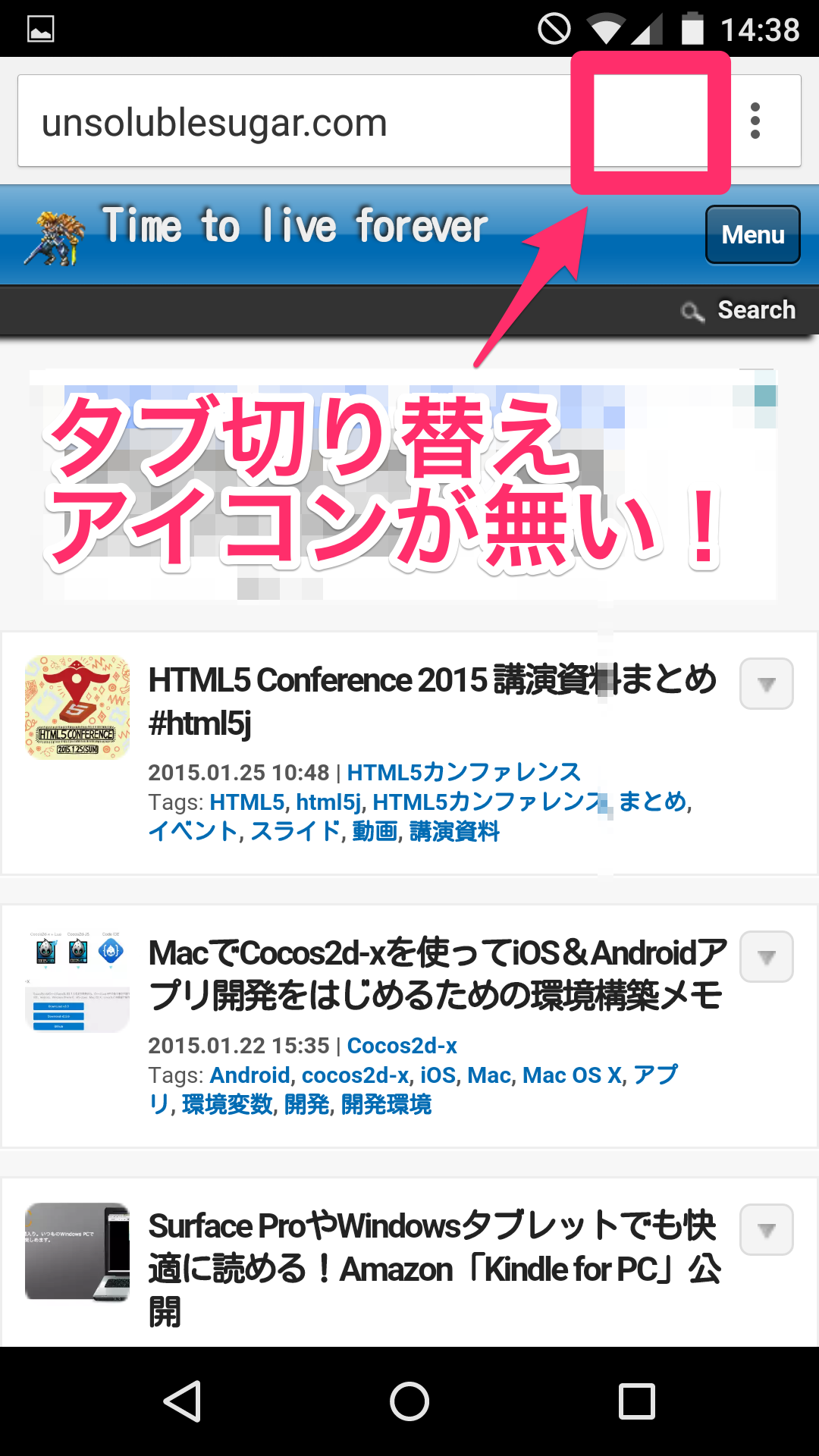
Androidのchromeからタブ切り替えボタンが消えた 設定で以前の形式に戻せます Time To Live Forever




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog



6ボタン切り替え基板 Pm 06 第2生産版 ぽめらん Beep ゲームグッズ通販




Cssだけで一覧ページのレイアウトを切り替える Unorthodox Workbook Blog




ハンバーガーボタン 何で作ってる 僕なりの作り方を解説してみる Shibajuku




言語切り替え時に中間ページに遷移する機能のご利用方法 Shutto翻訳 ご利用マニュアル Shutto翻訳 さぶみっと 株式会社イー エージェンシー



3




Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム




Javascript タブ切り替えメニューを実装する方法 複数箇所の場合も




Html Cssでのタブの切り替えについて Teratail




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday




コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社




シンプルなフラット オフ切り替えスイッチ ボタン ベクトル形式のイラスト素材 ベクタ Image



1




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




Affinger5 カスタマイズ トップページにタブ 切り替えボタン を作る方法 Lacu Blog




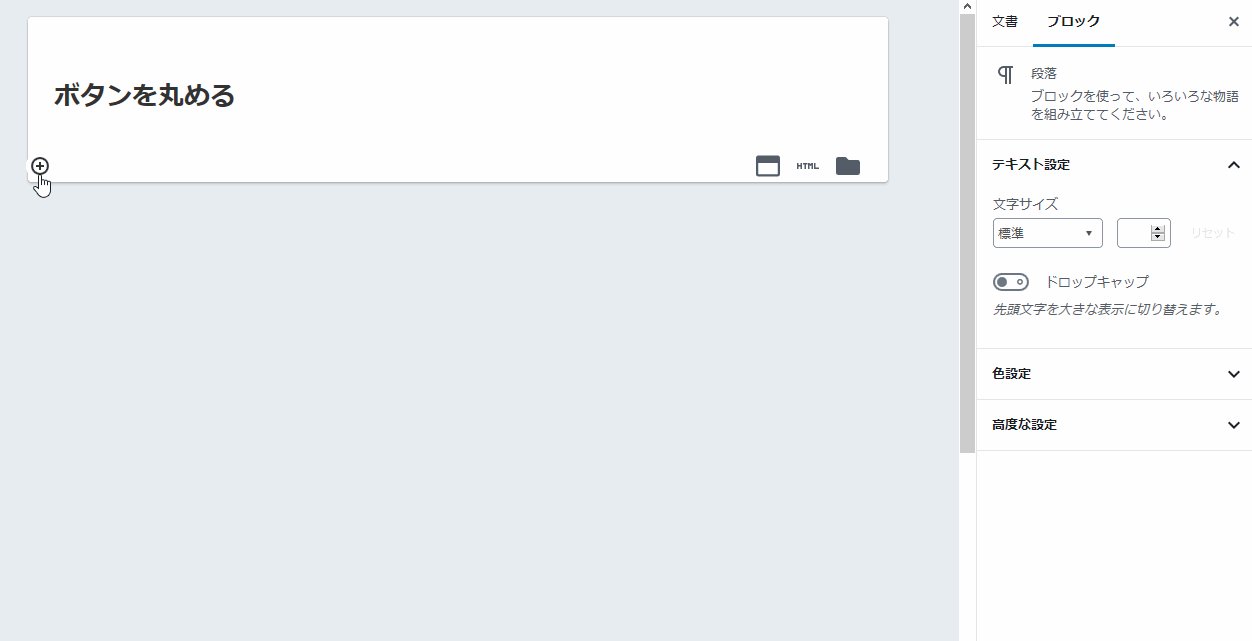
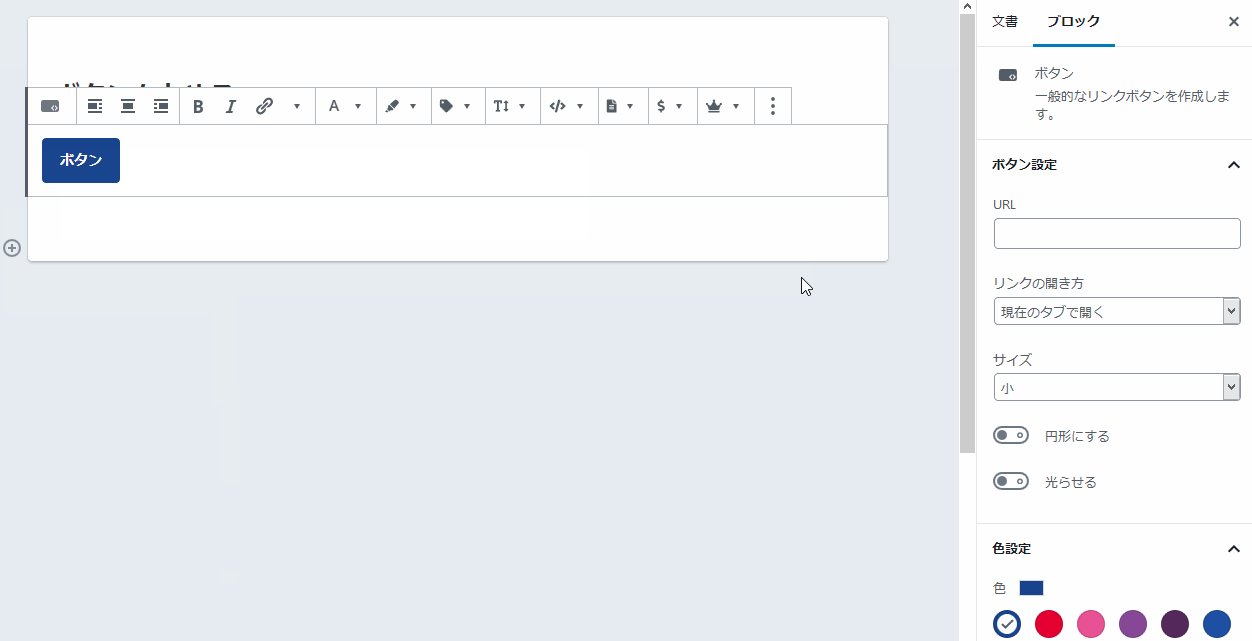
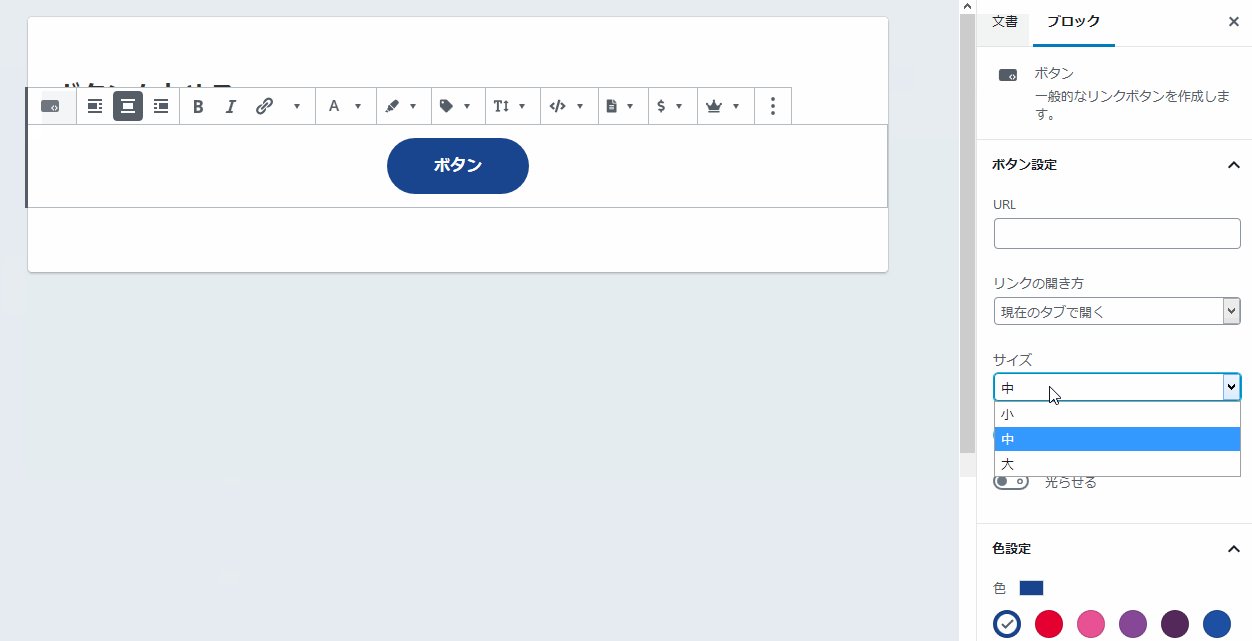
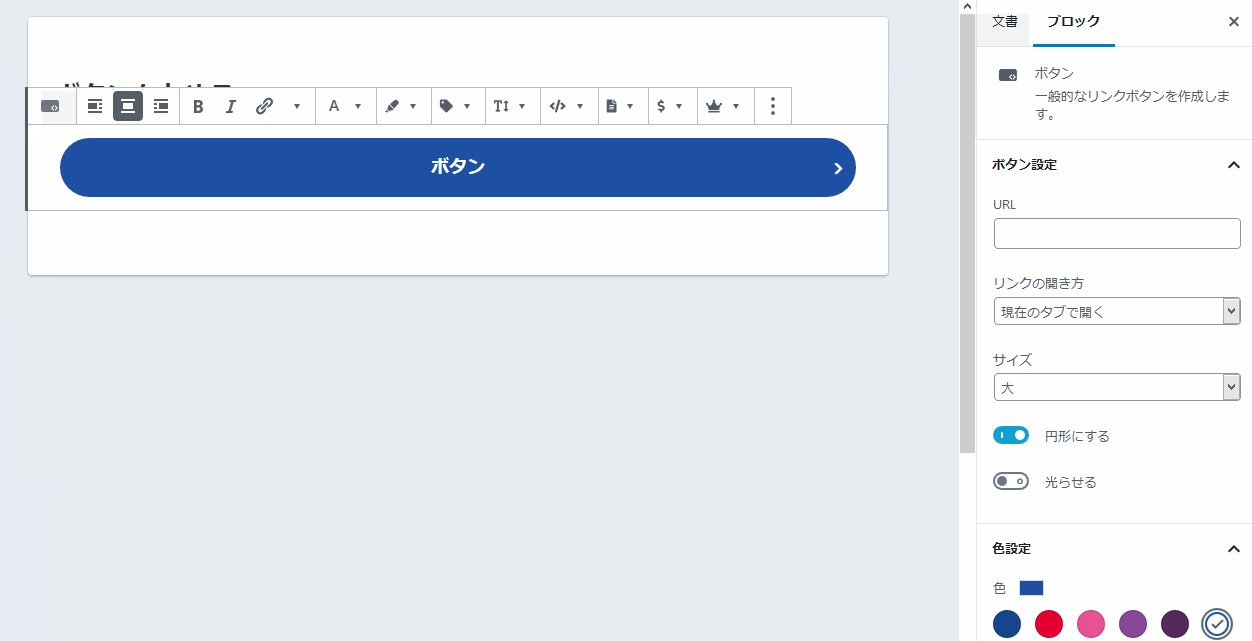
Cocoon 1 8 3公開 丸型 光るボタン機能追加 Keyframes用のcssファイル追加 Cocoon



Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル




Line公式の友だち追加ボタンをwordpressに設置する方法



Javascriptによる言語切り替え処理




Jqueryのタブをクリックすると上部にスクロールされる問題を解決する ホームページ制作 Webサイト制作 Web制作 新潟デザイン制作会社スリー Three




ゆーすけ Web制作とsns運用教える人 控えめに言っても このサイトはヤバいです T Co Pkcv9ql9ay ボタンデザインの参考サイトなのですが その数1個以上 しかもhtml Css Hoverまですべてコピペ可能です シンプルなボタンから実用的なcta




ソートボタンを作成する Fe Advanced Search




Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ




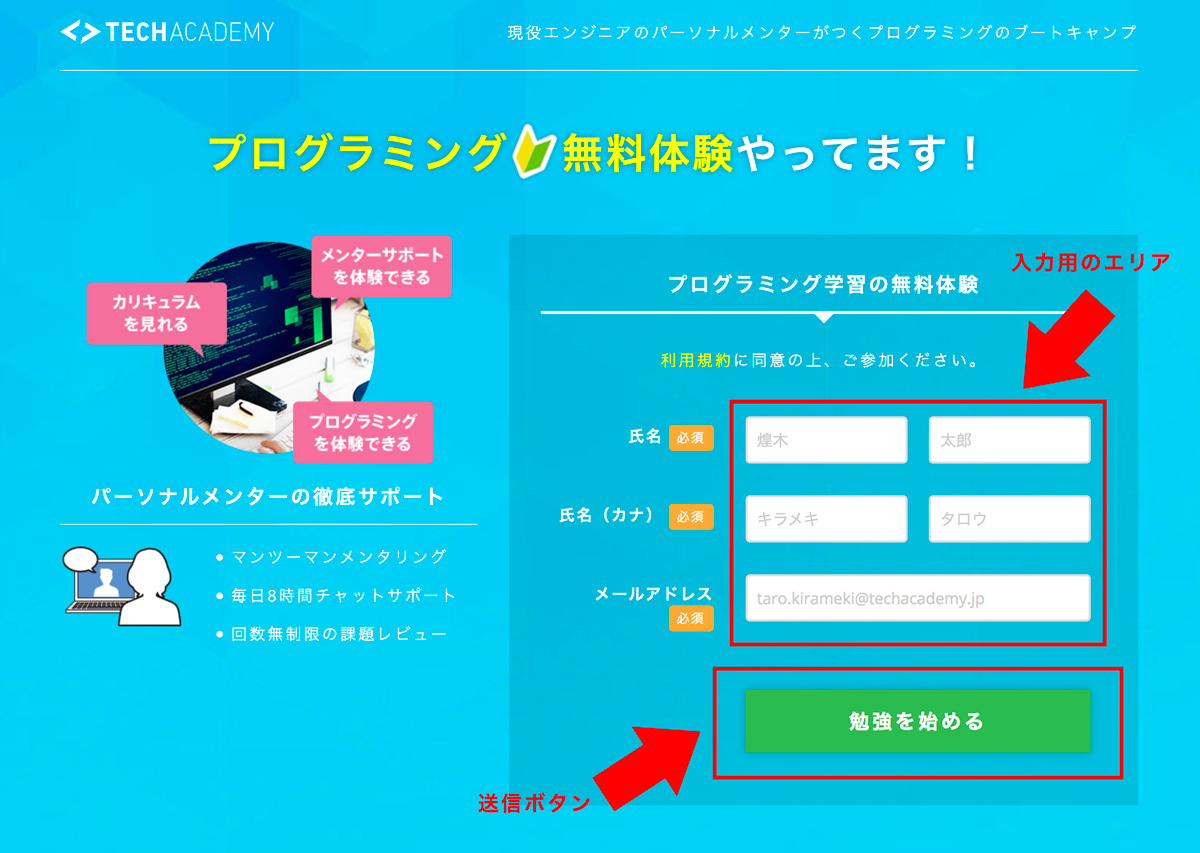
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




ゾンビリカ 贄の町 いろむすび 公式hpにて 登場人物 の 朽葉成臣の立絵差分 を更新しました 衣装変更 のボタン で差分の切り替えが出来ます 贄の町 いろむすび 公式hp T Co Zndaqmuk1d 贄の町 ゾンビリカ T Co




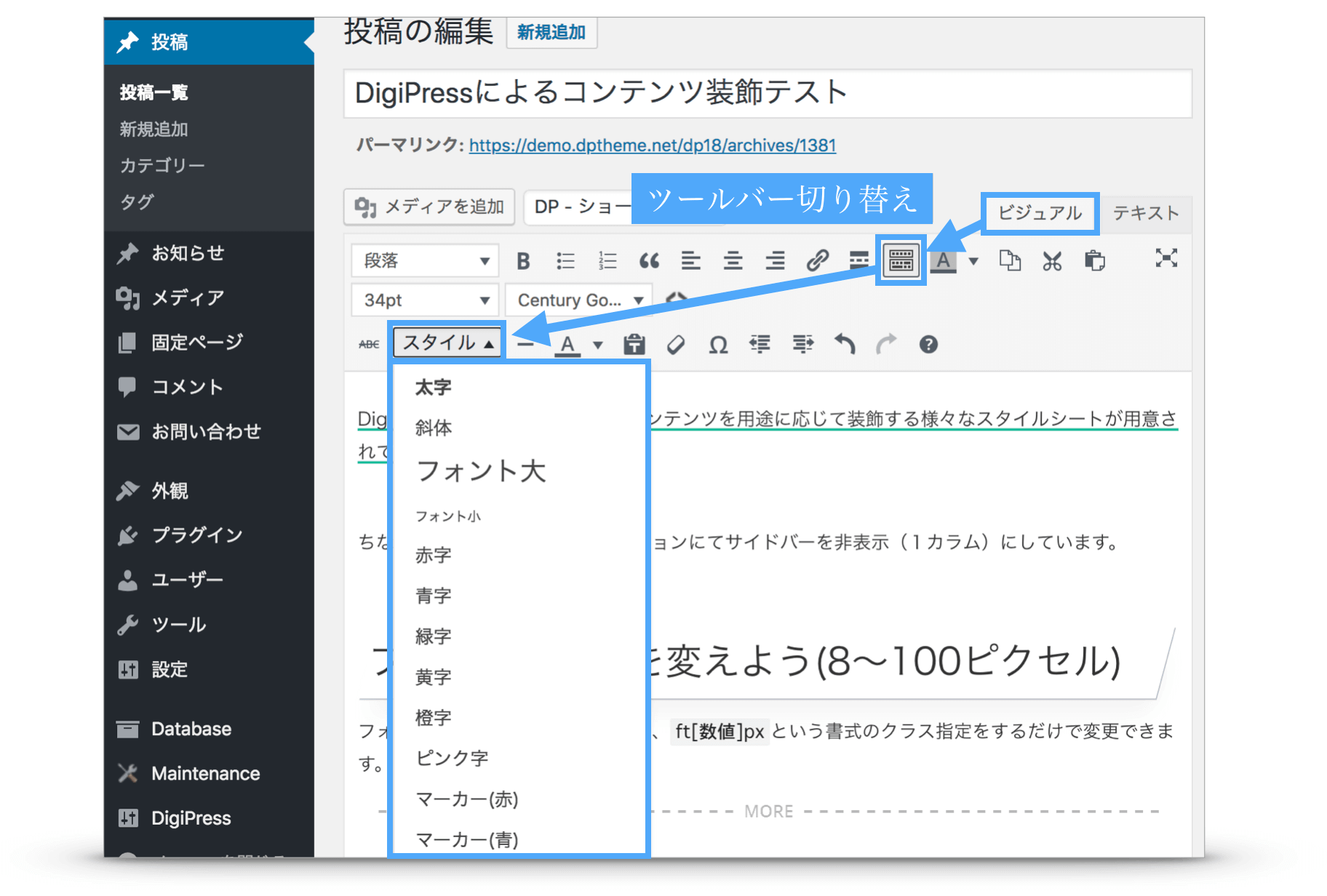
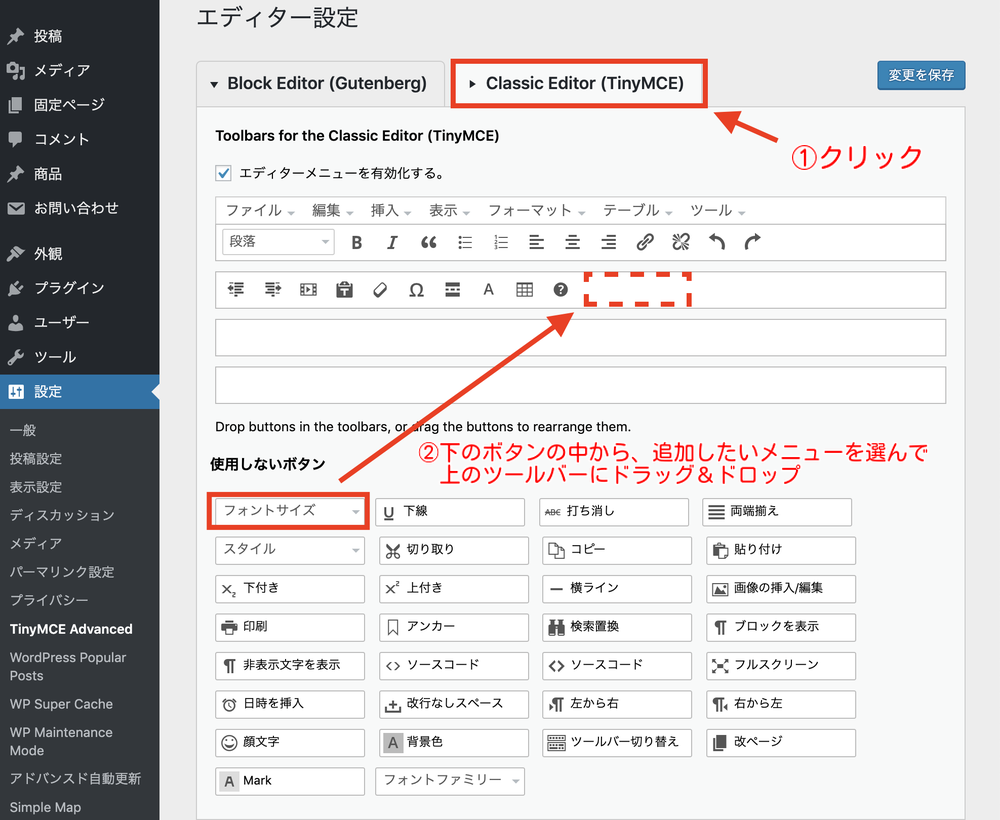
Tinymce Advanced の設定方法と使い方




ゾンビリカ 贄の町 いろむすび 公式hpにて 登場人物 の 蘇芳笑男の立絵差分 を更新しました 衣装変更 のボタン で差分の切り替えが出来ます 贄の町 いろむすび 公式hp T Co Qiycnjnc5i 贄の町 ゾンビリカ T Co




Vue Js ラジオボタンで入力フォームを切り替える方法 すくまりのメモ帳




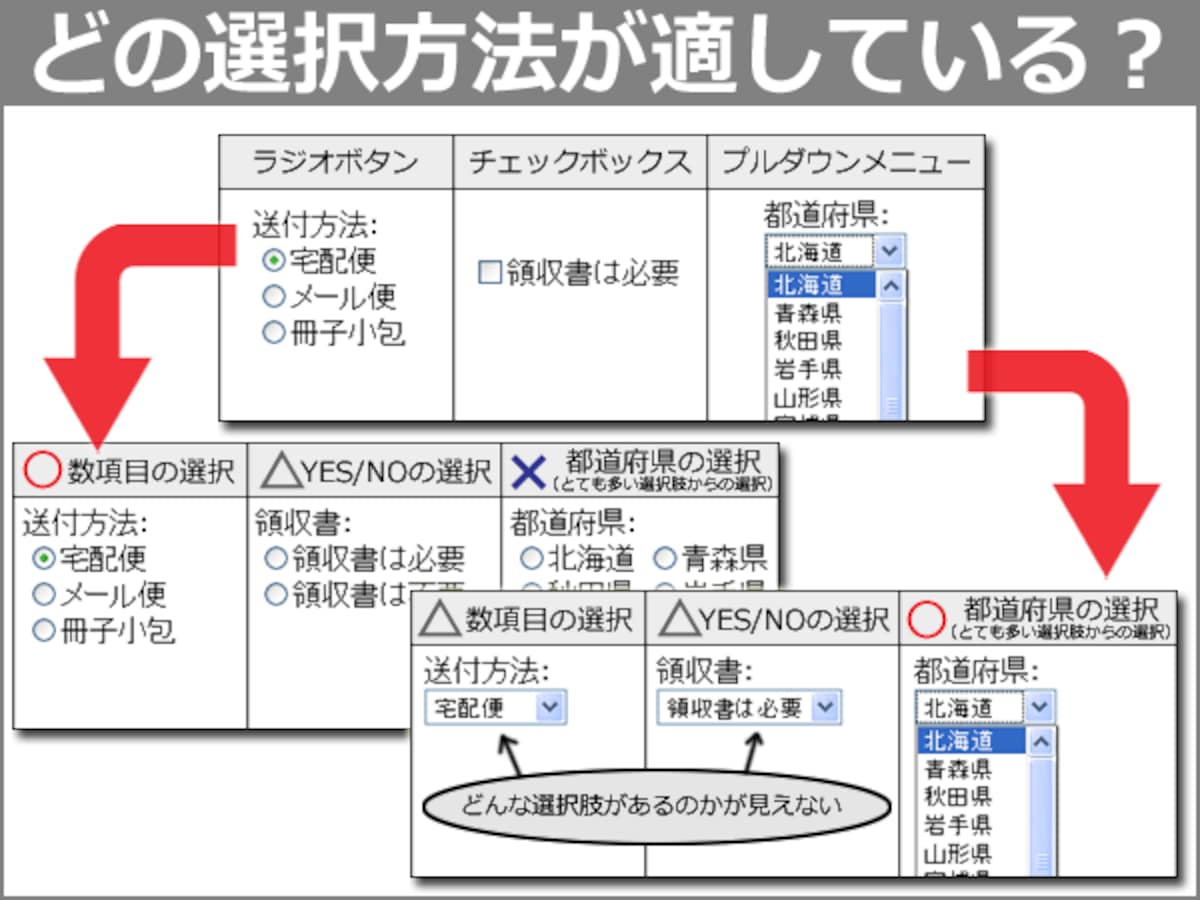
選択式入力フォームの作り方 チェックボックス ラジオボタン ホームページ作成 All About




Htmlとcssだけ 要素の表示 非表示を切り替える方法




ソートボタンを作成する Fe Advanced Search




Affinger5 カスタマイズ トップページにタブ 切り替えボタン を作る方法 Lacu Blog




基本情報その1 ツクツクショップcms 公式マニュアル




解説 テーマ別 ショップデザイン切り替えガイド Base U ネットショップの開設 運営 集客のノウハウを学ぼう




Javascript Html Javascript でボタン をクリック クリック時の時間 テキスト を表示する機能が作りたい Teratail




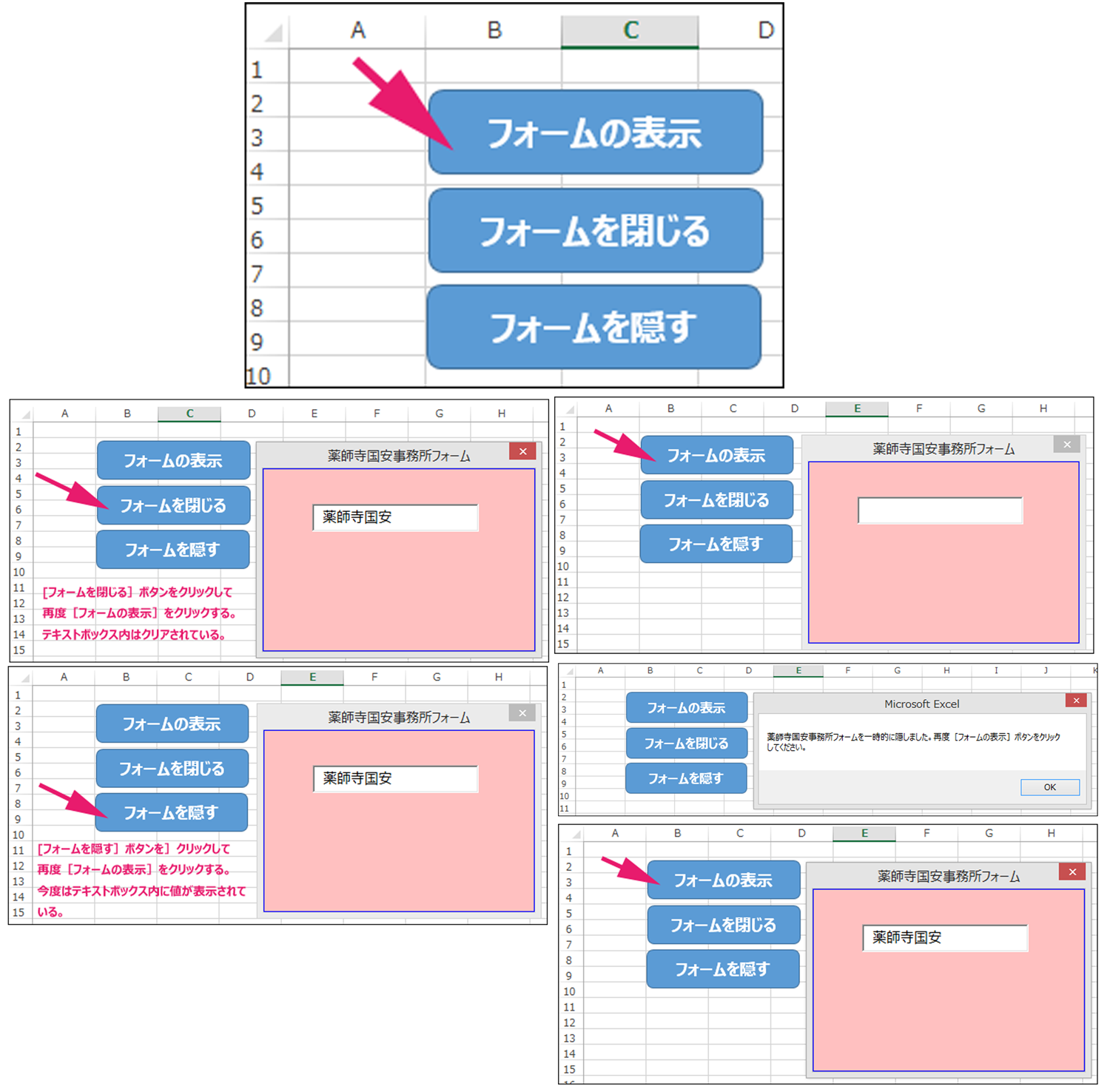
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It



0 件のコメント:
コメントを投稿